

こんな人にオススメ
- WordPress(ワードプレス)を始めたけど、テーマ設定がまだ終わっていない
- WordPress(ワードプレス)にテーマを設定する手順が知りたい
この記事の信頼性

本記事を読むことで、ワードプレスにテーマ(デザイン)を設定する方法が分かります。(作業時間:15分)
そもそも、WordPressの「テーマ」って何?

WordPress「テーマ」とは、ブログ全体の構成やデザインを設定するための「テンプレート」です。
人に例えると「服」のようなイメージで、テーマ(服)を変更することで、見た目や外観の変更・関連機能を変更できます。
つまり、テーマを導入すれば、Webデザインやプログラミングなどの専門知識がない人でも、プロに近いデザインのブログを作れます。
このWordPressテーマは世界中に開発者がいて、その数なんと8,000種類以上。
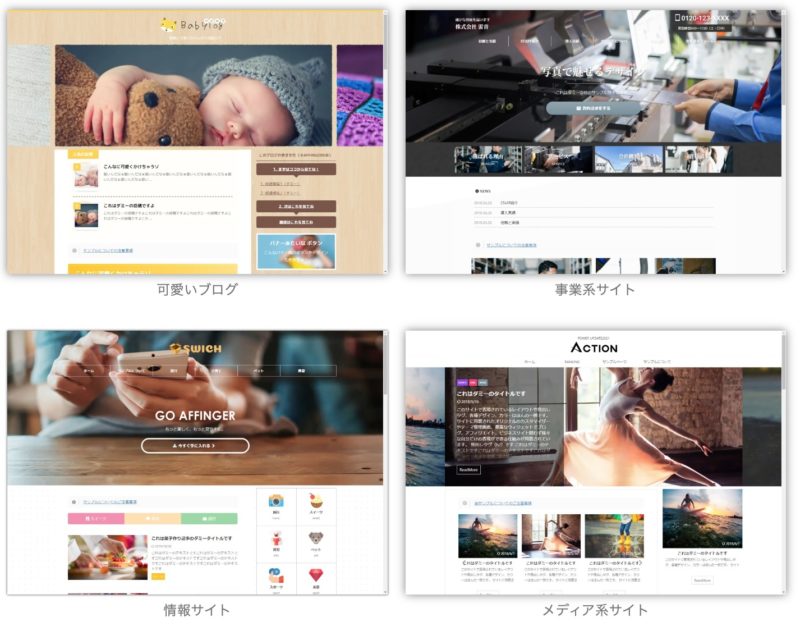
それぞれのテーマによってサイトやブログの出来上がりイメージが違います。
テーマによって雰囲気はさまざま

テーマ適用の手順解説

WordPressの「テーマ」を適用していきましょう。
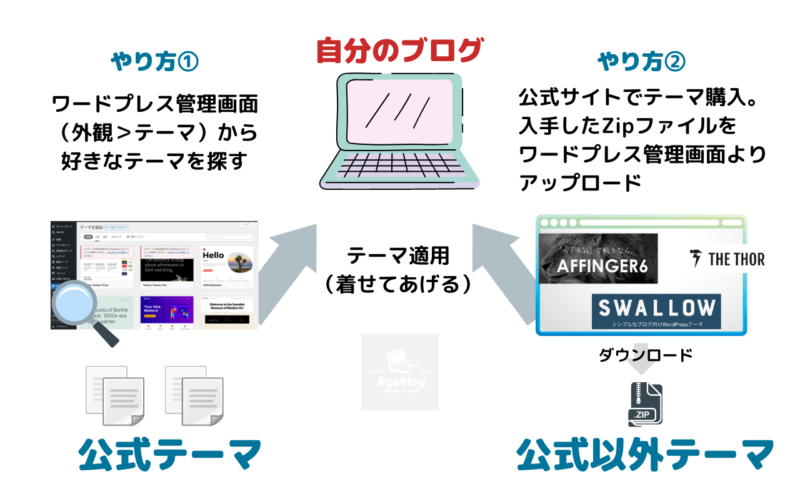
なお、適用するテーマが「WordPress公式テーマ」か「公式以外のテーマ」かによって、手順が異なります。
<適用パターン2つ>

- WordPressの管理画面でテーマを検索して適用する
- テーマの公式サイトからファイルをダウンロードして適用する
今回、どちらのやり方も解説しますので、参考にしてみてください。
パターン1) WordPress管理画面でテーマを検索して適用する
テーマを検索する
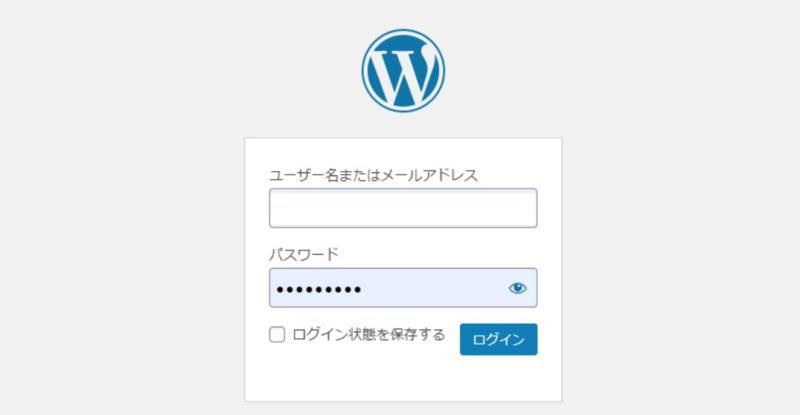
まずはワードプレスにログイン。管理画面に入るには「https://自分のドメイン/wp-admin」へアクセスします。

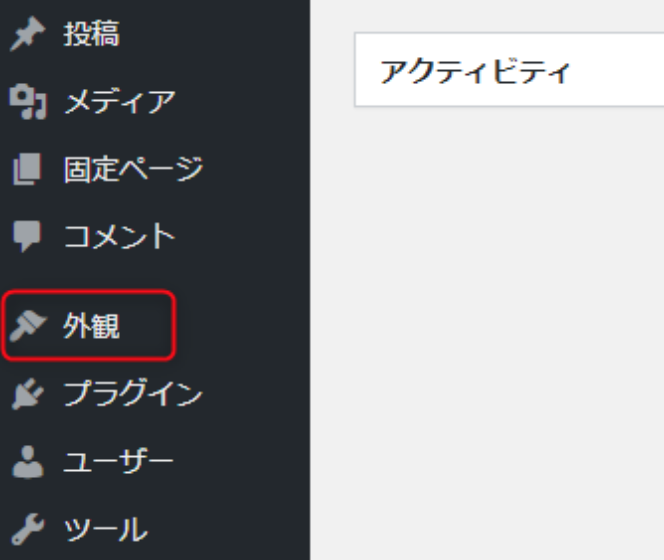
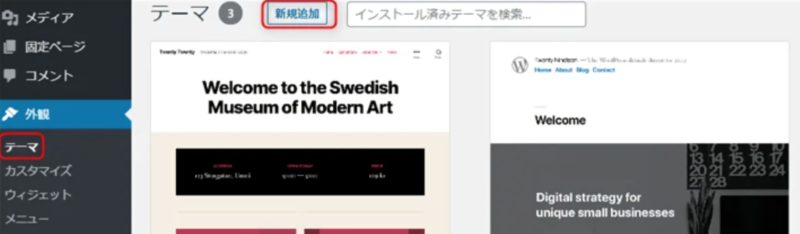
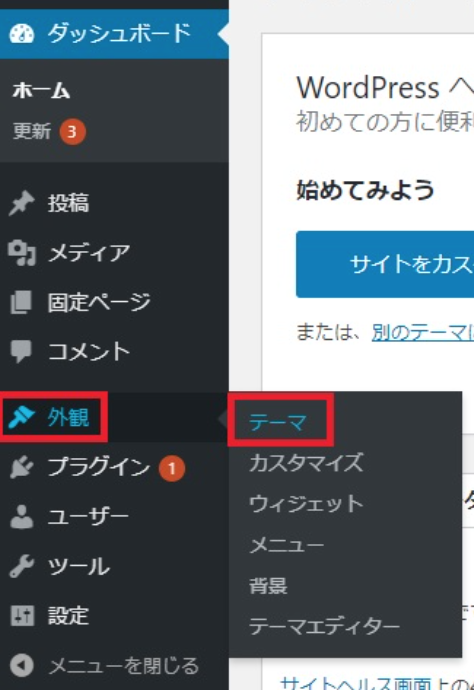
WordPress管理画面左側にある「外観」をクリック

テーマのインストール
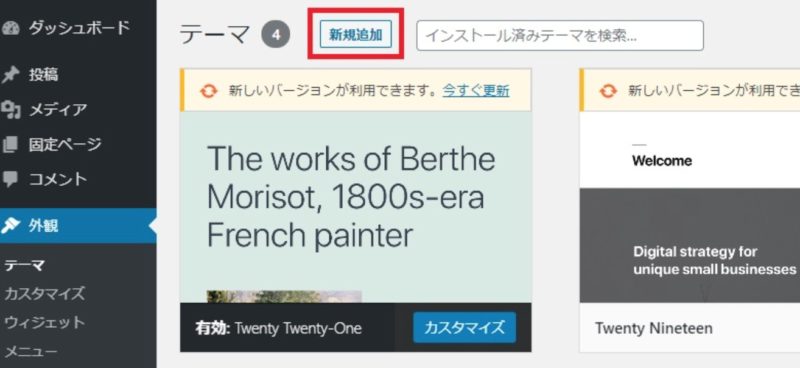
「テーマ」→「新規追加」をクリック

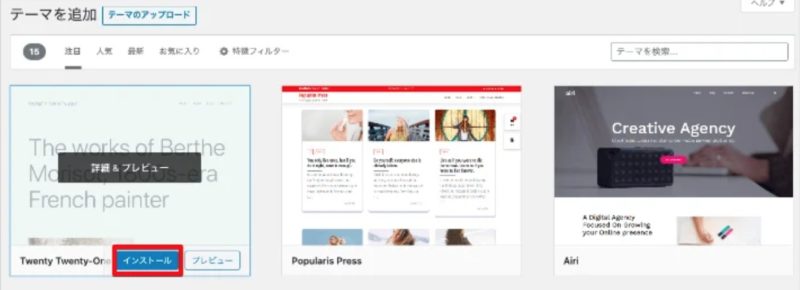
好きなテーマを選択して、「インストール」をクリック

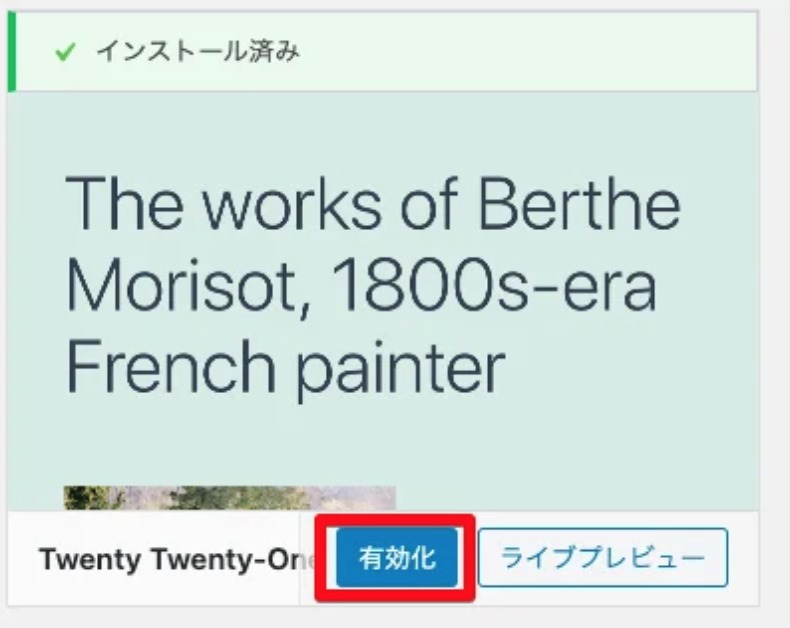
インストールされたら、「有効化」をクリックして完了

パターン2) テーマ公式サイトからファイルをダウンロードして適用する
今回は人気No.1で、私もオススメの「AFFINGER6」という有料テーマを例に解説してゆきます。
AFFINGER6テーマの購入
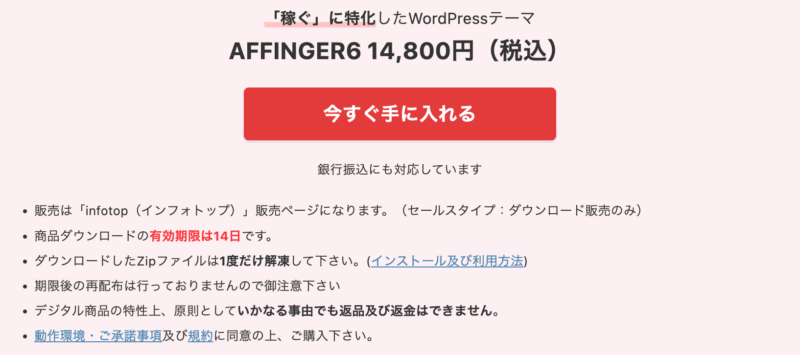
公式サイトにアクセスしたら、画面の少し下へ移動し「今すぐ手に入れる」というボタンをクリック

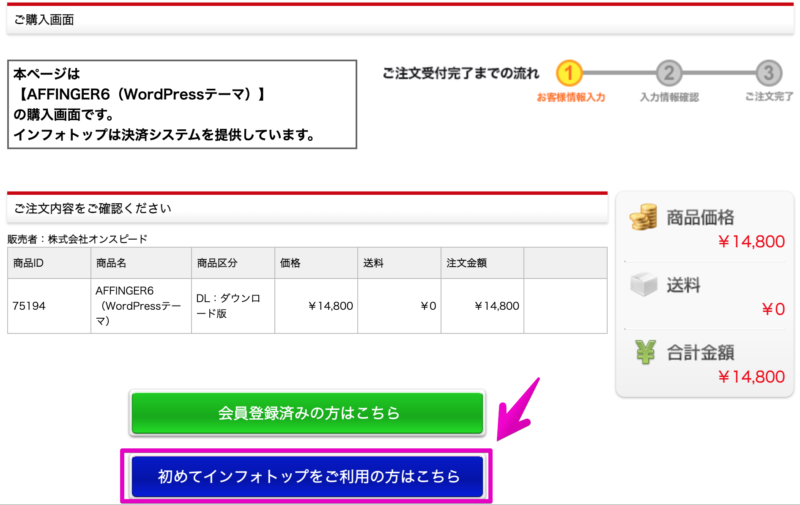
「初めてインフォトップをご利用の方はこちら」をクリック
※インフォトップとはAFFINGER6の販売サイトです。会員料は無料なので安心してください。

必要情報を入力します

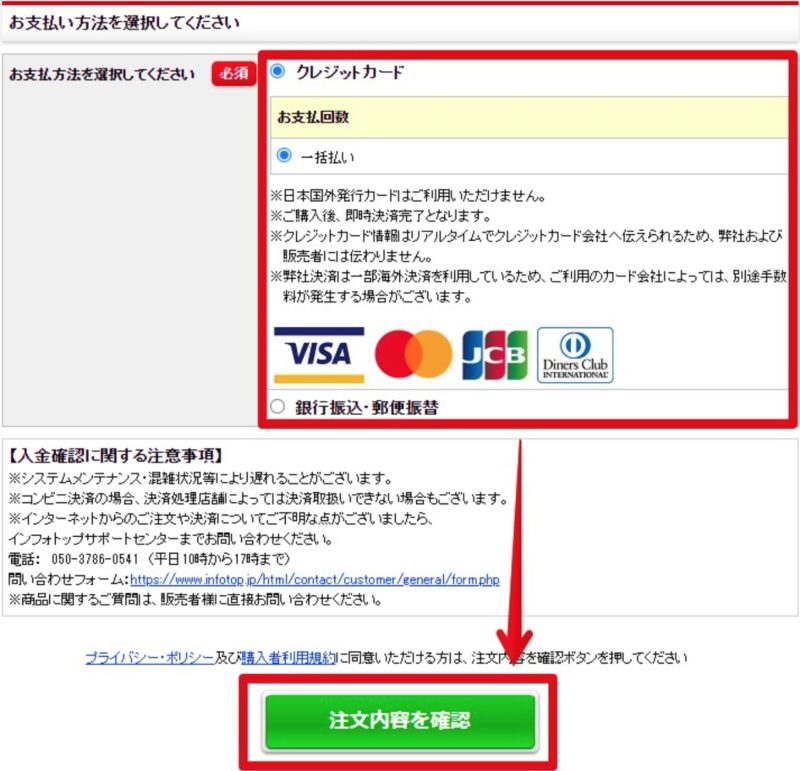
支払い方法を選択します

「規約に同意してカード情報入力へ」をクリック

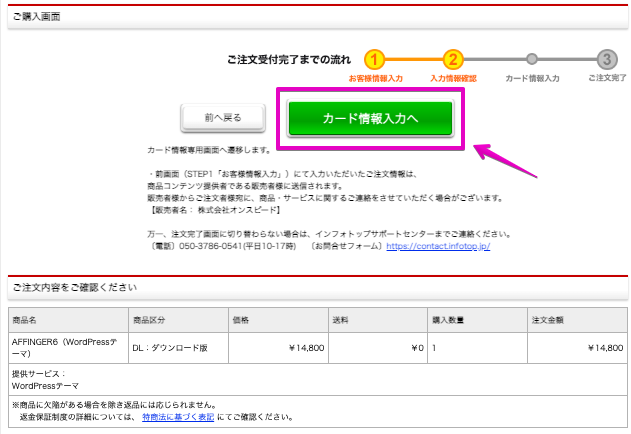
カード情報を入力してください。

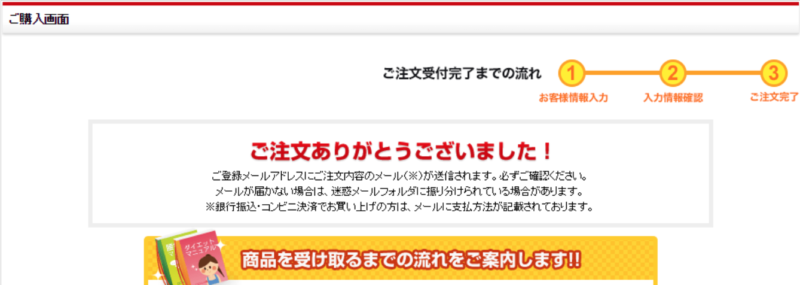
以下の画面が表示されたら、購入完了です。

購入テーマの「Zipファイル」をダウンロード
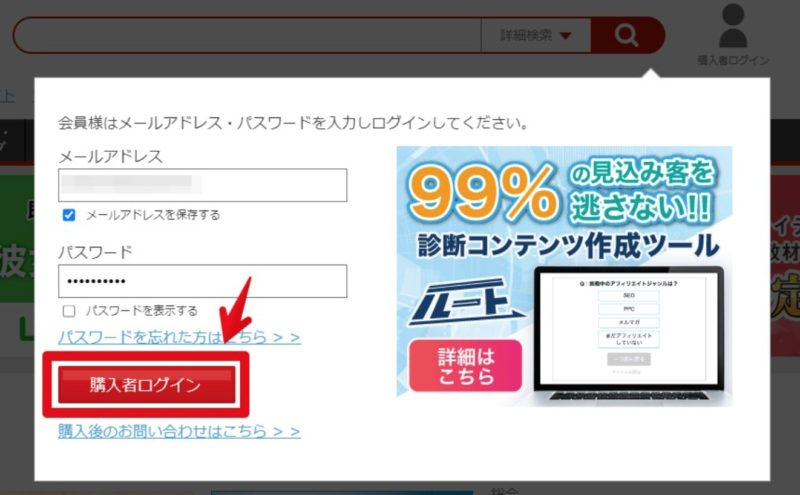
インフォトップ公式ページにアクセス。「購入者ログイン」から、購入時に登録したメールアドレスとパスワードを入力

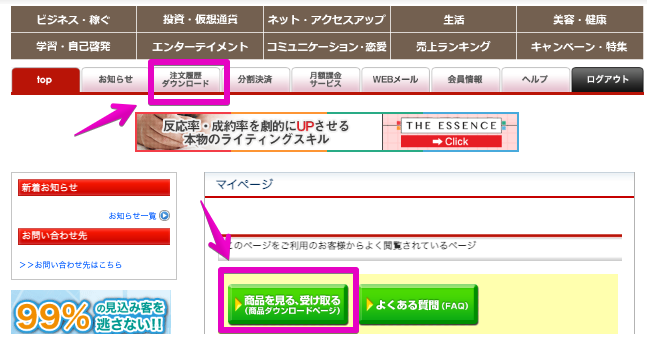
メニュータブの「注文履歴ダウンロード」→「商品を見る、受け取る」をクリック

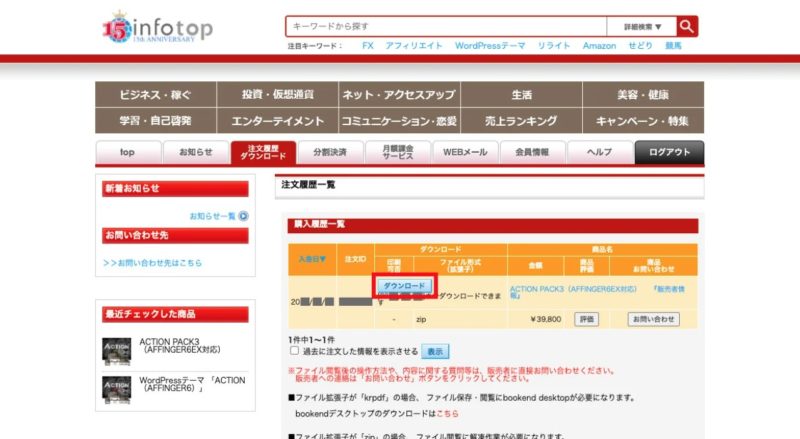
ダウンロードボタンをクリック。
※商品ダウンロードの有効期限は7日なので注意しましょう。

zipファイルがダウンロードされているか確認する
※ダウンロードされたファイルには「file_XXXXX.zip」という名前がついています。
※「xxxxx」の部分は数字です。

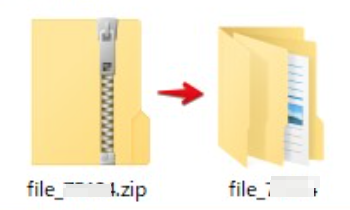
zipファイルを展開する

展開後、2種類のzipファイルがあることを確認します。この2ファイルは展開不要です。

※「-child」というファイルを「子テーマ」。もう一方を「親テーマ」と言いますが、今の段階では気にしなくても大丈夫です。

ワードプレス にインストールする
まずは、ワードプレス管理画面にログイン。ログインURLは「https://自分のドメイン/wp-admin」

「外観」→「テーマ」を開く

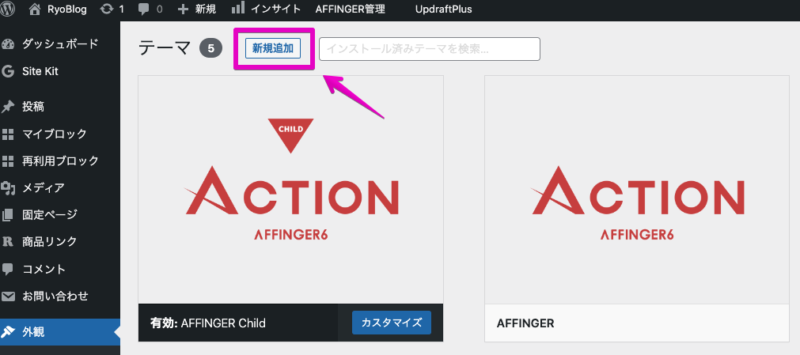
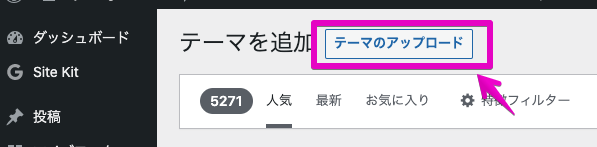
「新規追加」をクリック

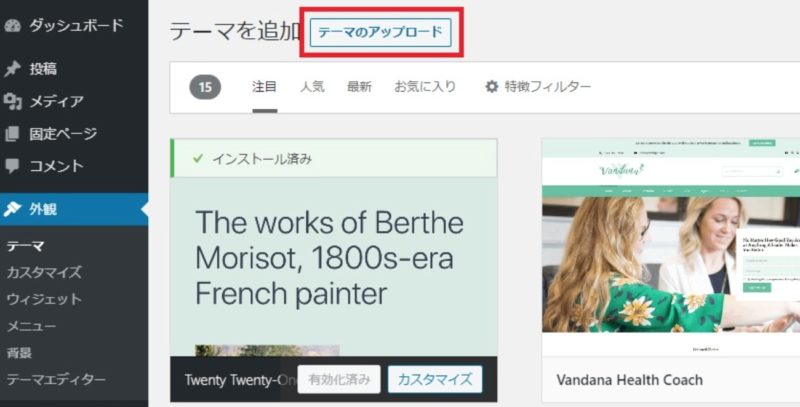
「テーマのアップロード」をクリック

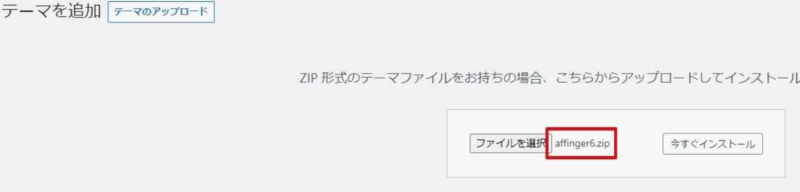
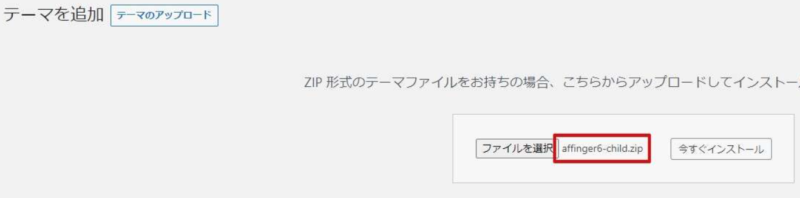
「ファイルを選択」をクリック。

先ほどダウンロードしたzipファイルのうち、「affinger6.zip」の方を選択。

「affinger6.zip」になっていることを確認。

「テーマのインストールが完了しました」と表示されたら、AFFINGERテーマのインストール完了。
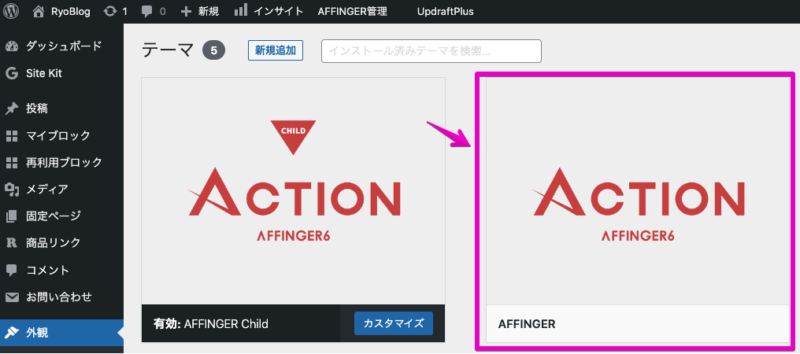
「テーマページへ移動」をクリック。

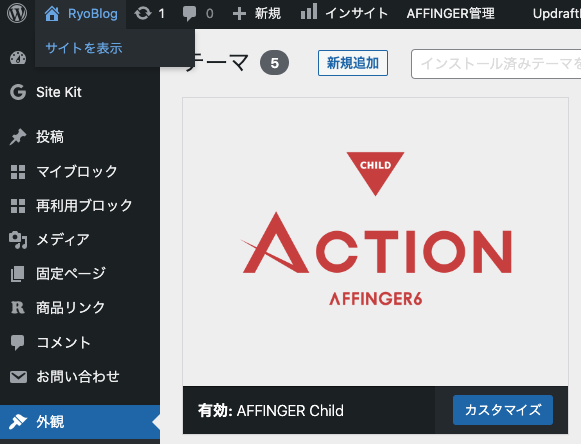
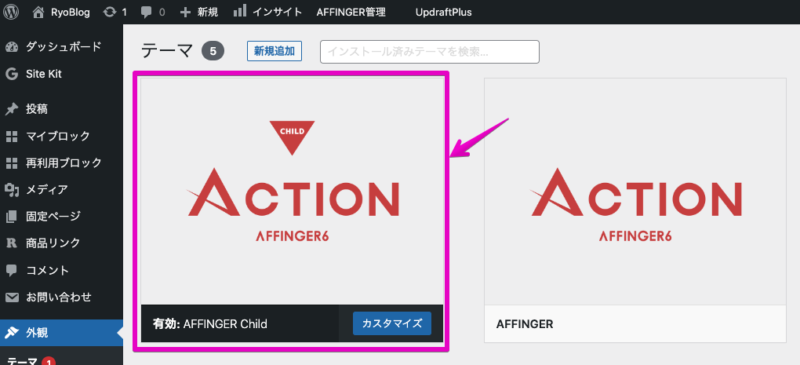
AFFINGERがインストールされています!

※このイメージ画面では左側のAFFINGER6(child)が表示されていますが、本来はまだ表示されていないはずです。
もう一度「新規追加」をクリックします。

「テーマのアップロード」をクリック

「ファイルを選択」をクリック

先ほどダウンロードしたzipファイルのうち、「affinger6-child.zip」の方を選択。

「affinger6-child.zip」になっていることを確認。

「テーマのインストールが完了しました。」と表示されたら「有効化」をクリック。

「AFFINGER Child」がインストールされ、WordPressにテーマが適用されました。

画面左上のブログ名から、「サイトを表示」をクリックしてページを見てみましょう。