こんにちはRYOです!
この記事を見ているあなたはこんなことでお困りですか?

「デザインが崩れてしまった!」
こういった悩みをお持ちのブログ初心者は多いと思います。
特にブログ始めたての頃は、WordPressをあれこれ触っているうちに気づいたらブログデザインが崩れていた ということよくあります。
こうなると焦りますよね。。その気持ち、すごくわかります。
私にも同じ経験があり、「せっかく時間をかけて作ったのにもう戻せないんじゃないか?」と焦りながら必死に解決法を調べた記憶があります。
でも大丈夫です。今回の記事でほぼ解決できると思います!
ご参考になれば幸いです。
「デザインが崩れる」とは?
まずは「デザインが崩れる」の参考例を紹介します。
左が正常なデザイン。目次、見出しともにデザインが設定されています。
右が問題のデザイン。目次、見出しのデザインが反映されておらず、おかしな状態になっています。

この写真は一例ですが、このように意図したデザインが表示されていない状態を今回「デザイン崩れ」と表現します。
ではこの「デザイン崩れ」の原因は一体何なのでしょうか?
「デザイン崩れ」でよくある原因3つ
デザイン崩れに関係する原因は主に3つです。
- プラグインの影響
- アップデートの影響
- CSSの影響
原因と対処法について詳しく説明していきます。
プラグインの影響
WordPressには機能を拡張してくれる「プラグイン」が多数存在します。
プラグインをインストールすることで、デザインや便利な機能が追加され、ブログ管理がしやすくなります。
しかしその一方で、プラグイン同士で相性が悪いものがあると、不具合を起こすことがあります。
初心者に多いのですが、プラグインを入れすぎて不具合を起こすパターンです。
対処方法
どのプラグインが問題を引き起こしているか特定する必要があります。
特定するためには、プラグインを一旦すべて停止させ、1個ずつ戻しながら原因のプラグインを見つけましょう。
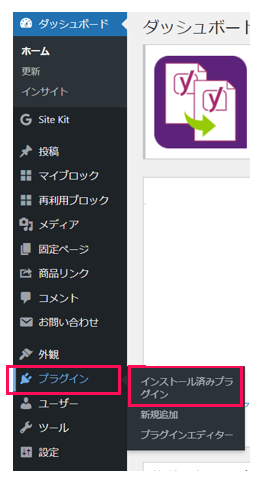
WordPressダッシュボードで「プラグイン」→「インストール済みプラグイン」を開く

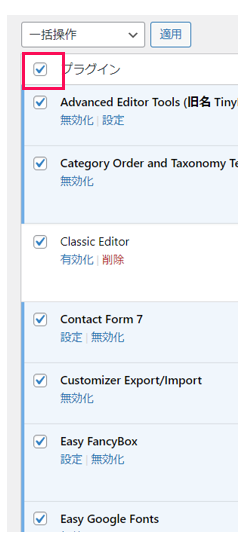
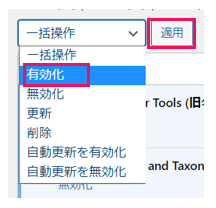
「プラグイン」にチェックを入れ、すべてのプラグインを選択

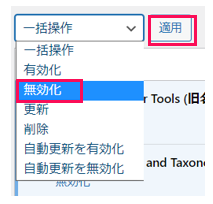
「無効化」→「適用」で、すべてのプラグインを停止させます

プラグイン1つずつチェックを入れながら「有効化」に戻してゆく

画面のデザインが復活すれば、最後に有効にしたプラグインが原因だとわかります。
地道な作業ですが、1つずつしらみつぶしに調べていきましょう。
特定できた問題のプラグインは、無効化にするか削除しましょう。
削除した場合は。当然プラグインの機能は失われます。
ちなみに私の場合は、AMPというプラグインが影響でデザイン崩れを起こしていました。
参考)AMPのメリットデメリット
アップデートの影響
2つ目に、WordPressのレイアウトが崩れたときによくあるもう1つの原因が、アップデートによるものです。
WordPress本体やテーマ、プラグインは定期的なアップデート版が提供されます。
アップデートしないとセキュリティの観点からリスクが高まりますので、アップデートは極力したほうが良いのですが、、、ここで問題となるのが「デザイン崩れ」なのです!
アップデートしたことが原因でデザイン崩れが起きてしまうことがよくあります。
それじゃあ、アップデートできないじゃん!と思われた方、安心してください。
対処法
基本的にはアップデートする前にバックアップを取っておけば大丈夫です!
事前にバックアップを取っておけば問題発生しても元の状態に戻すことができます。
バックアップで使用するオススメのプラグインは「UpdraftPlus」で私も使用しています。
すでにアップデートしてしまっている時は、ダウングレード専用のプラグインがあります。
プラグインのダウングレード→「WP Rollback」
WordPressのダウングレード→「WP Downgrade」
CSSの影響
3つ目に、CSSが影響しているパターンです。ご自身でCSSを追加したことがあれば、これが影響しているかもしれません。
一度カスタムCSSをリセットしてみて、デザインが復活するか確認してみましょう。
確認方法
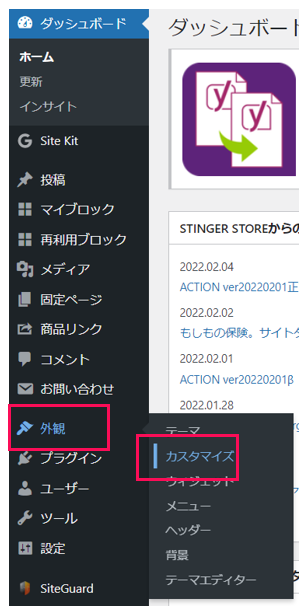
WordPressダッシュボードで「外観」→「カスタマイズ」を開く

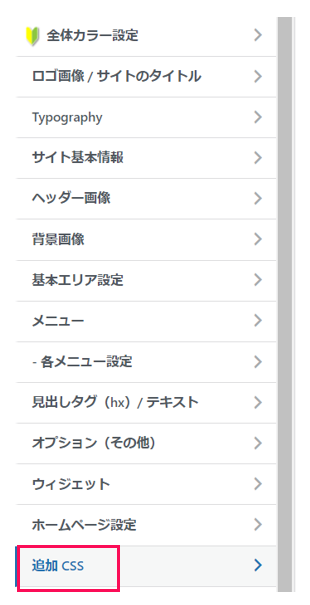
「追加CSS」をクリック

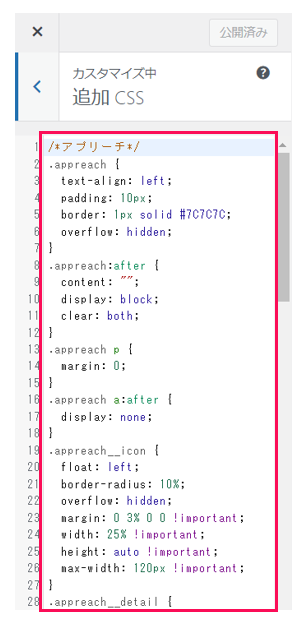
CSSを一旦削除し、更新します。
削除する前にCSSは必ずメモ帳などにコピーしておきましょう。

CSSを削除して、デザインが復活すればCSSがデザイン崩れの原因だとわかります。
あとは、どの一文が影響しているのかを1つずつ削除しながら確認していくだけです。
まとめ
デザイン崩れでよくある原因と対処法のまとめです。
いずれも初心者がよく直面する内容なので、試してみてください。
| 原因 | 対処法 |
| インストールしている プラグインが原因 |
<問題のプラグインを特定し、無効にする>
|
| プラグインかWordPressの アップデートが原因 |
<プラグインかWordPressをダウングレードする> プラグインのダウングレード→「WP Rollback」 <次回からアップデート前はバックアップする> |
| CSSが原因 |
<問題のCSSを特定し、編集する>
|
