
・ワードプレスブログの始め方を知りたい
・スマホでも始められる?
こんなお悩みを解決するため、当記事では次のことを解説します。
- ワードプレスブログの全体像と仕組み
- ワードプレスブログの開設手順(画像付き)
- ワードプレス開設後のオススメ設定手順(画像付き)
当記事では、スマホを使ったワープレスブログの開設手順を、初心者の方向けに分かりやすくお伝えします。
画像通りに真似するだけでOK!サクッとに15分くらいで終わりますよ!
▼この記事を書いたひと
筆者のRYO。ブログ歴2年。月間2.7万PVのブログで最高月収6桁。クローズドASPからのスカウトあり。ITに関する情報収集を日々行なっており、PCやスマホ周りの便利技や困りごと解決も得意。

今回紹介しているレンタルサーバー「LOLIPOP(ロリポップ)」はエコノミープランなら月額100円から利用できる利用料金が安く高性能なレンタルサーバーです。WordPressの導入もカンタンで、200万サイト以上で利用されており、初心者でもカンタンに利用できて使い勝手が良いのが特徴です。
\初心者おすすめ!コスパ抜群レンタルサーバー!
★月額110円〜/WordPress簡単インストール! ロリポップレンタルサーバー ★
ちなみに、パソコンを使ったワードプレスブログの開設についてはこちらで紹介してます。
>>>【完全初心者向け】たった15分!WordPressブログの始め方【写真付き解説】
また、今回紹介しているワードプレステーマ「AFFINGER6」は数多くの有名ブロガーも愛用しているテーマです。SEO対策が施されており、カスタマイズ性が抜群!「稼ぐ」をコンセプトとした超人気テーマです。当ブログでも利用しています。
\ おすすめのワードプレステーマ「AFFINGER」/
数多くの有名ブロガーも絶賛!【稼ぐ】に強い「AFFINGER6」
【はじめに】ブログの全体像を知っておこう

まずは、ブログの全体像を解説します。
最初に全体像を理解しておくことで、この先ブログ運営の理解度が変わってきます。今のうちに理解しておきましょう。

ブログを始めるには3道具が必要
サイトやブログは、基本的に以下の3つで構成されます。
- レンタルサーバー
- ドメイン
- WordPress(ワードプレス)
レンタルサーバーとは
「Web上の自分専用のスペース」だと思ってください。このスペースを借りることで、あなたのブログを設置(公開)することができます。そして、サーバーを有料で貸してくれる会社が、いわゆる「レンタルサーバー会社」です。
例:ロリポップ、エックスサーバーなど
ドメインとは
いわゆる「URL」のこと。すべてのブログは固有のドメイン(=URL)を持っています。
このドメインを持つことで、あなたのブログがサーバー内のどこに存在しているのかを認識できるのです。このドメインを有料で発行してくれる会社が、お名前.com、ムームードメイン、エックスドメインなどです。
WordPressとは
無料で使える「ブログの作成ソフト」です。
記事の文章を書いたり、デザインを決めたり、画像を配置することができます。完成した記事を最後に公開するとWeb上にあなたのブログが公開されます。WordPressは無料で配布されているので、誰でもインストールできます。
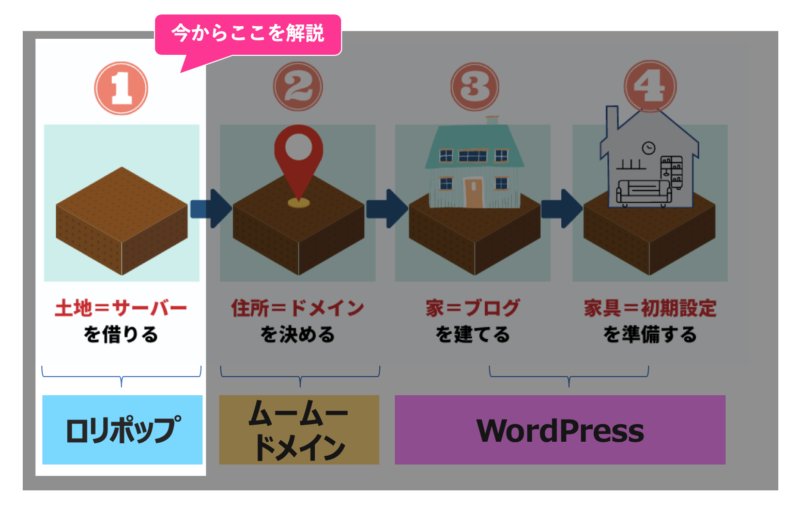
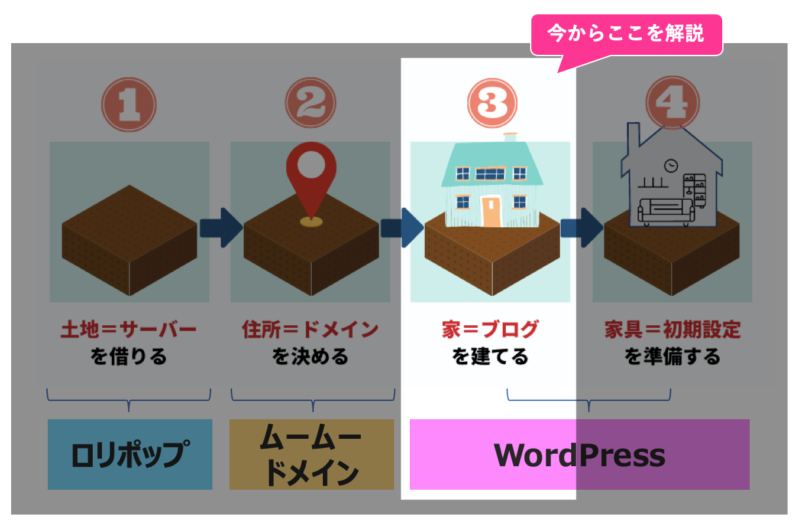
「ブログ作り」=「家を建てる」のと同じ
初心者にブログの仕組みを説明する時、「ブログを作る」=「家を建てる」ことに例えられることがあります。
家を建てる時の流れをイメージしてください。
大抵が「土地を購入→住所が決まる→家を建てる」という順番ですよね?
これって、ブログを作る時も同じで、
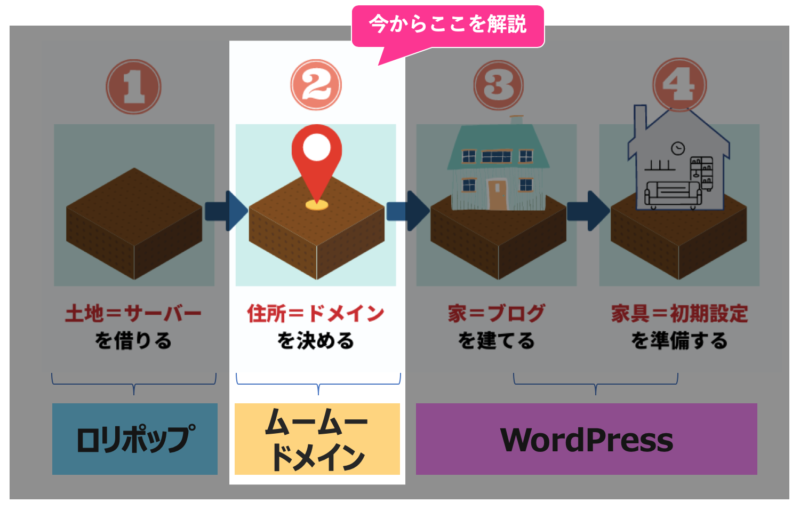
「ネット上にサーバー(土地)を作る →ドメイン(住所)を決める →ワードプレス(家)を設置 」
という順番なのです。
つまり、「自分専用の場所に箱を置く」と言う意味で、家づくりととても似ています。

【ブログ開設方法】完全初心者でも真似するだけでOK!


▼ブログ開設の流れ
- ネット上に自分専用の土地(サーバー)を借りる →レンタルサーバーに契約
- 土地に住所(ドメイン)を与える →ドメインを取得
- 家(ワードプレス)を建てる →WordPressをインストール
- 家の中に家具を配置 →WordPressの初期設定
①のレンタルサーバー会社は色々ありますが、今回は当ブログでも使用しているサーバー「LOLIPOP(ロリポップ)」を事例に解説します。
「LOLIPOP(ロリポップ)」は、初心者が一番初めに使うレンタルサーバーとしても、最適だと言われています。
マニュアルも解りやすく、管理画面がシンプルで使いやすいのは大きなポイントです。
▼LOLIPOP(ロリポップ)の高評価ポイント
- 業界トップクラスの低価格でレンタルサーバーを借りられる
- 環境の安定性と豊富な各種機能
- 有名企業や有名ブロガーなども利用多数
- 200万サイトという圧倒的な契約数からも分かる信頼性
- 手厚い充実サポート体制
- 丁寧でわかりやすい&楽しいマニュアル
- 簡単インストール機能つき など
\初心者おすすめ!コスパ抜群のレンタルサーバー!/
★月額110円〜/WordPress簡単インストール! ロリポップレンタルサーバー ★
STEP1.「ロリポップ」レンタルサーバーに契約

まずは、ブログを建てるための土地となるサーバーを「LOLIPOP(ロリポップ)」で申し込みます。
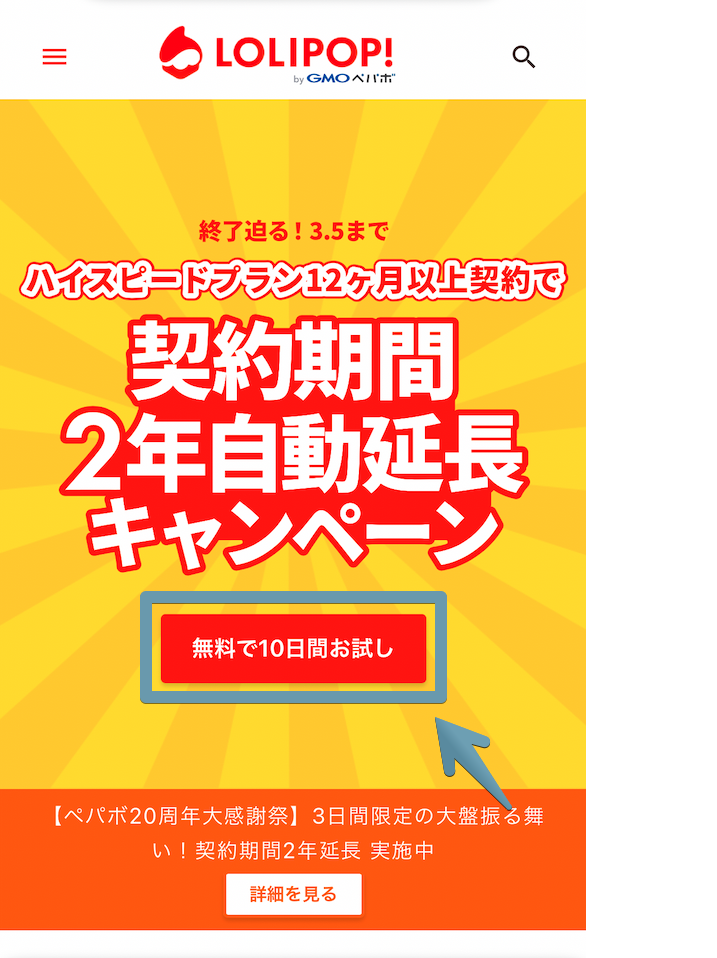
申込手続き
スマホで公式サイトへ移動後、「無料で10日間お試し」をクリック

上記の画像が出てこない場合は、左上の三本線をタップし「お申込みはこちら」から進んでください
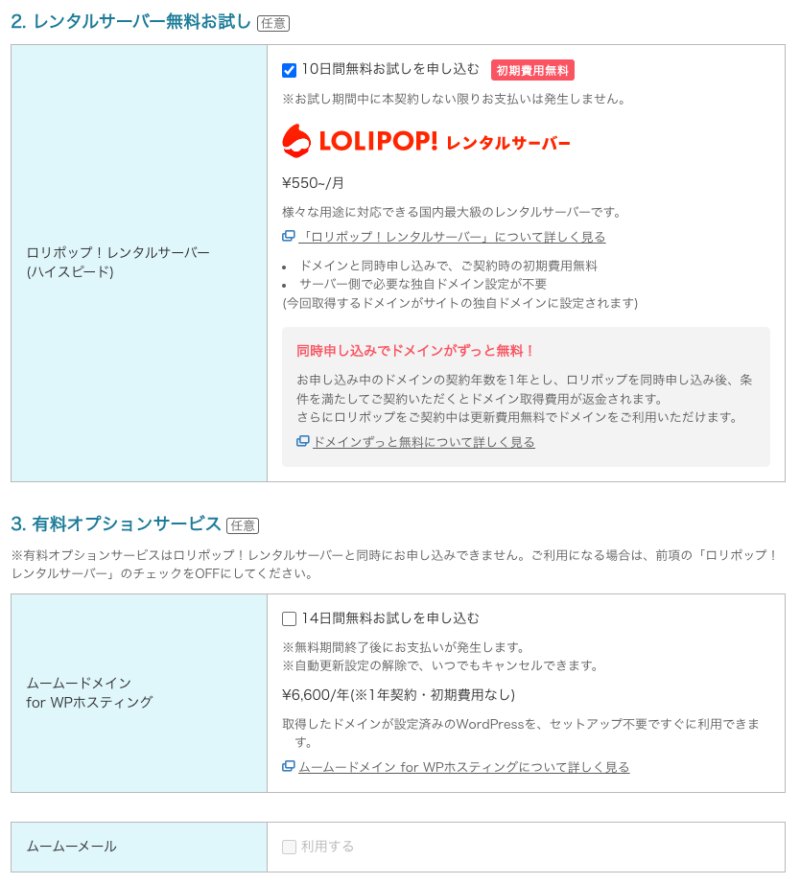
ハイスピードプランの「10日間無料でお試し」を選択

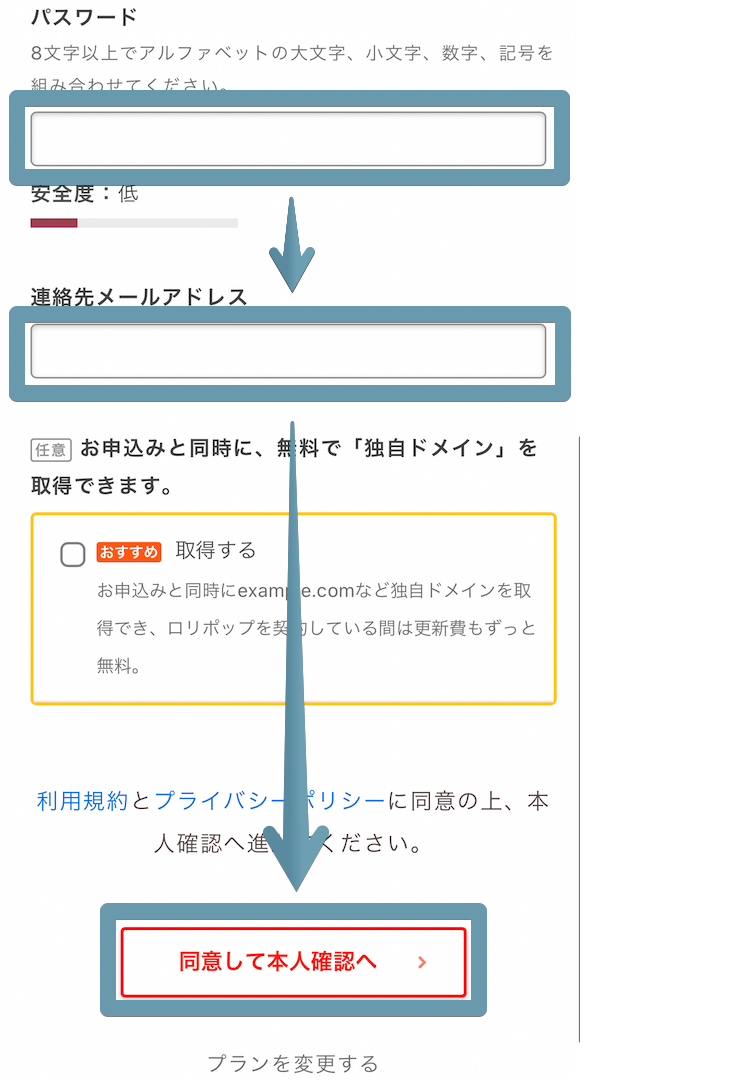
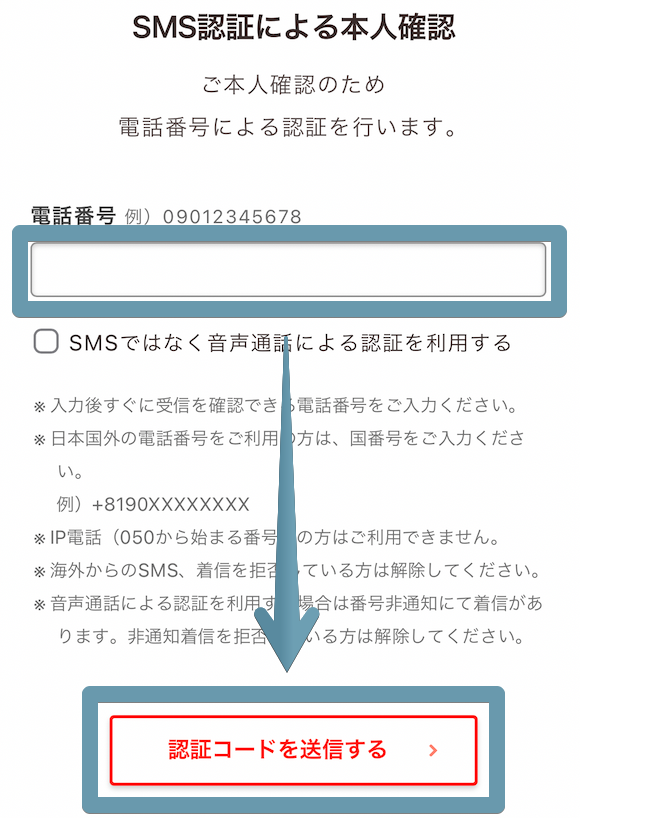
各項目を入力



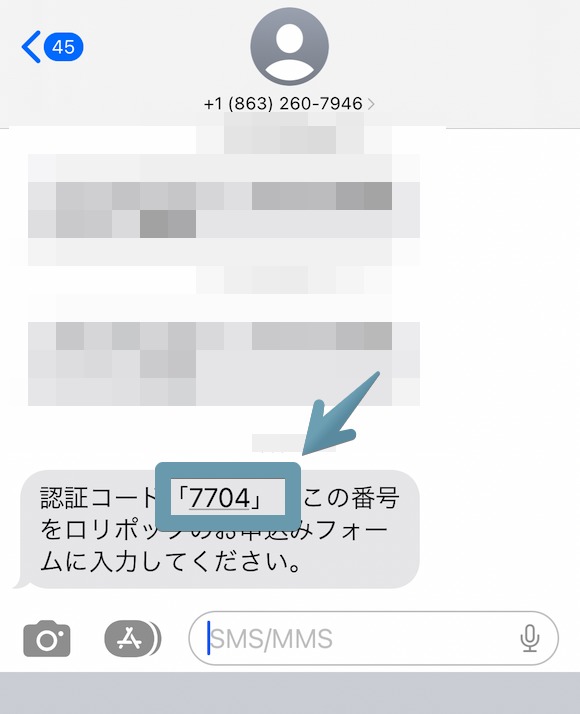
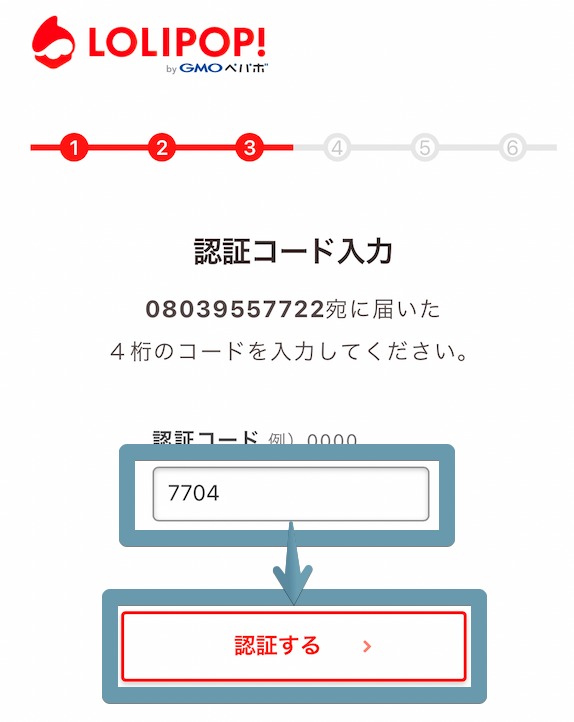
入力した電話番号にショートメールが送られてきます。そこに書かれている4桁の認証コードを入力して「認証する」をタップ


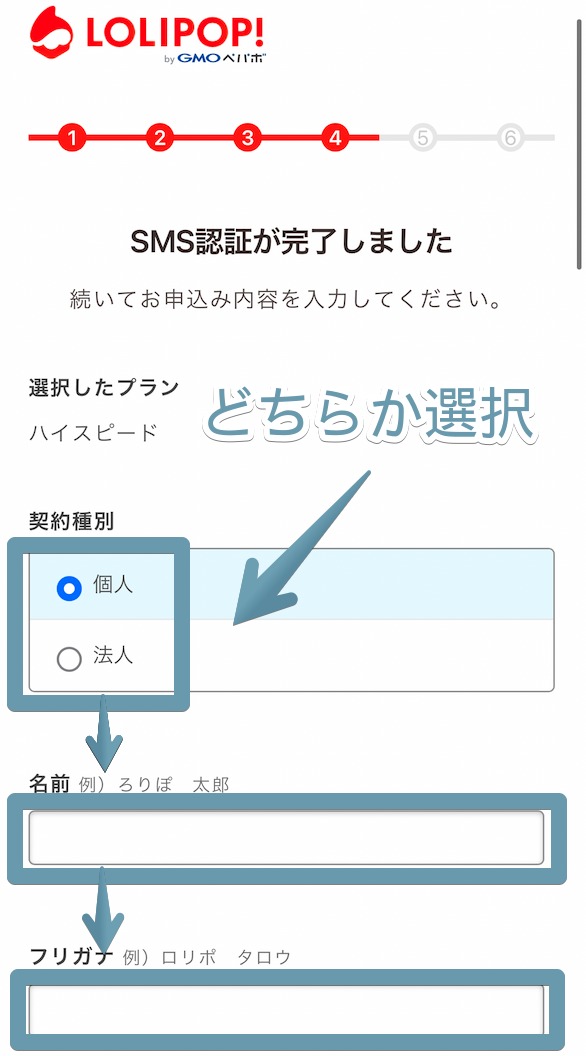
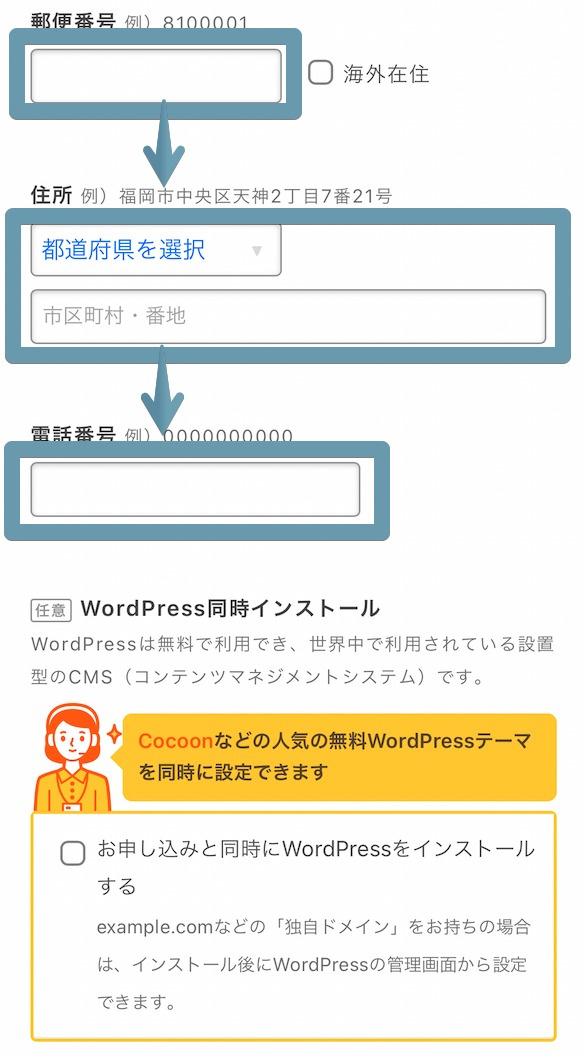
契約種別を入力し、各項目を入力


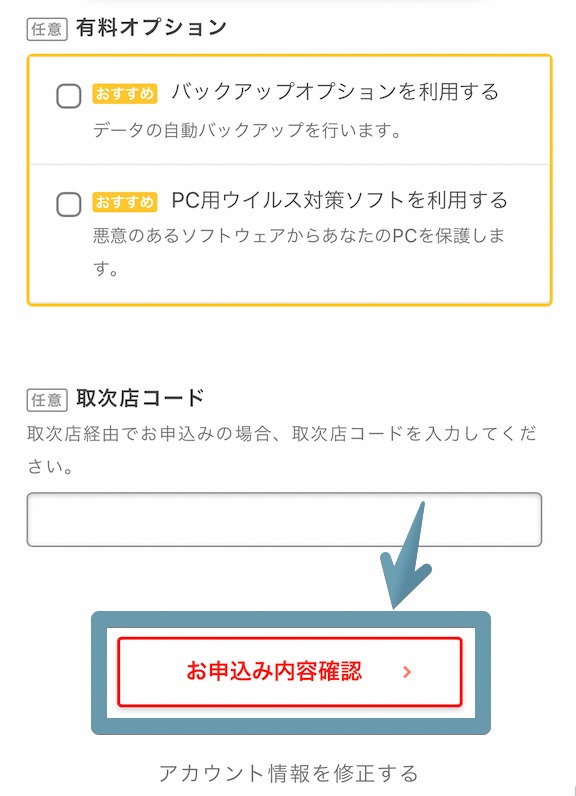
任意項目は何もしなくてOK。契約の自動更新や有料オプションは申し込み後でも設定可能です。

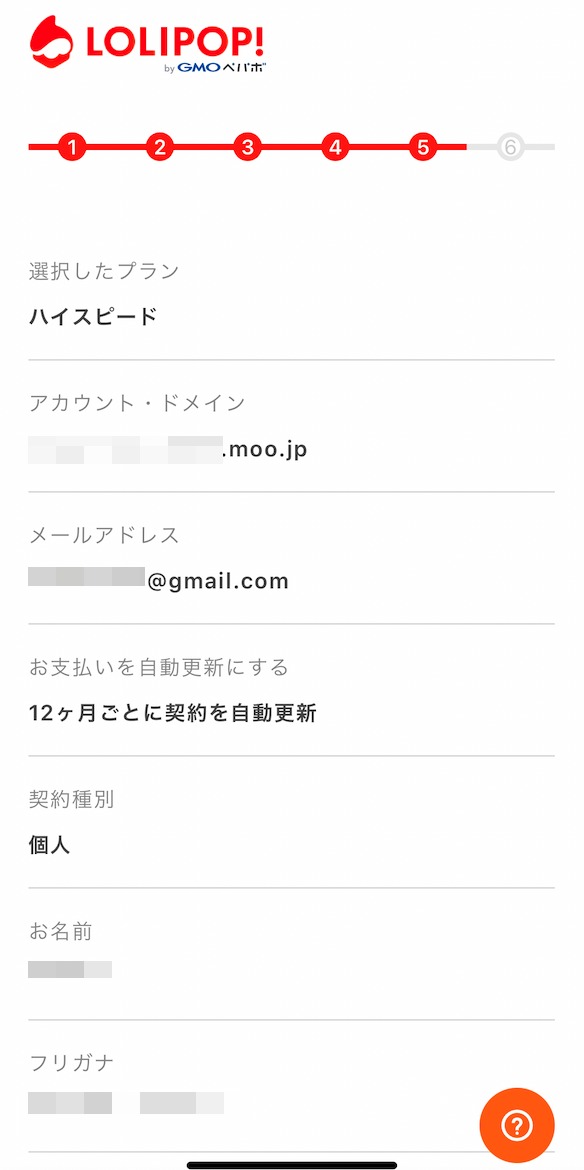
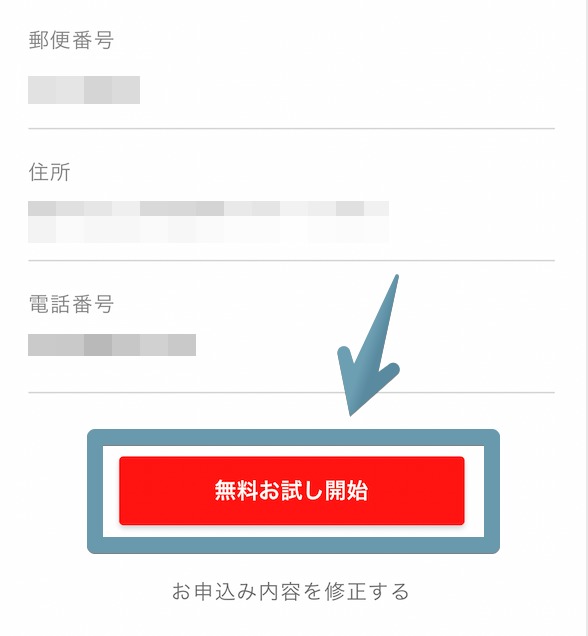
最終確認画面で、内容に間違いなければ「無料お試し開始」を選択


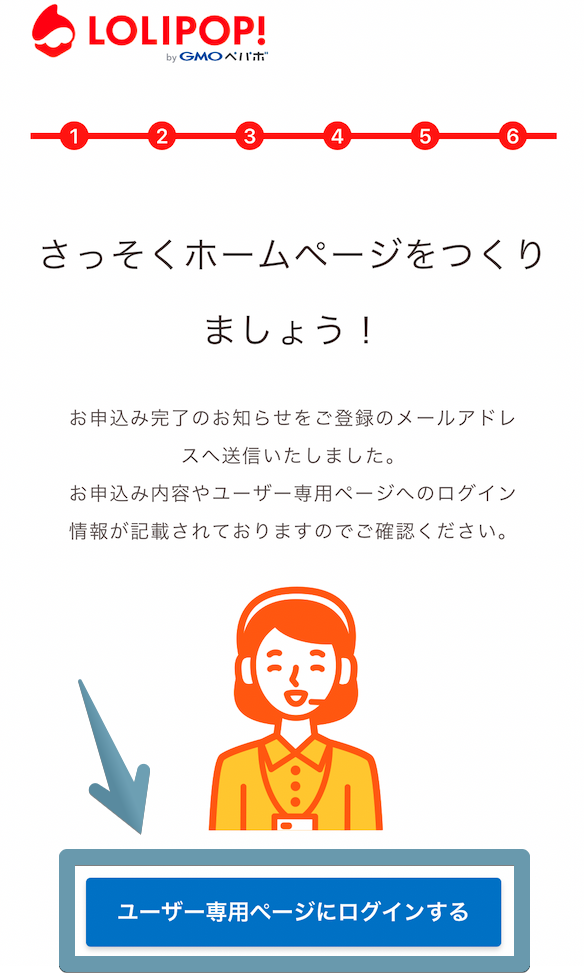
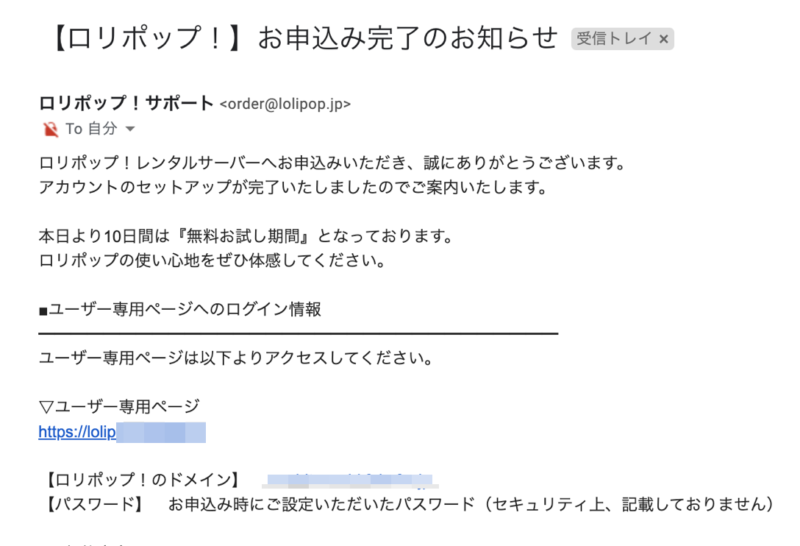
この画面が表示されたら申し込み完了!「ユーザー専用ページにログインする」をタップ

支払手続き
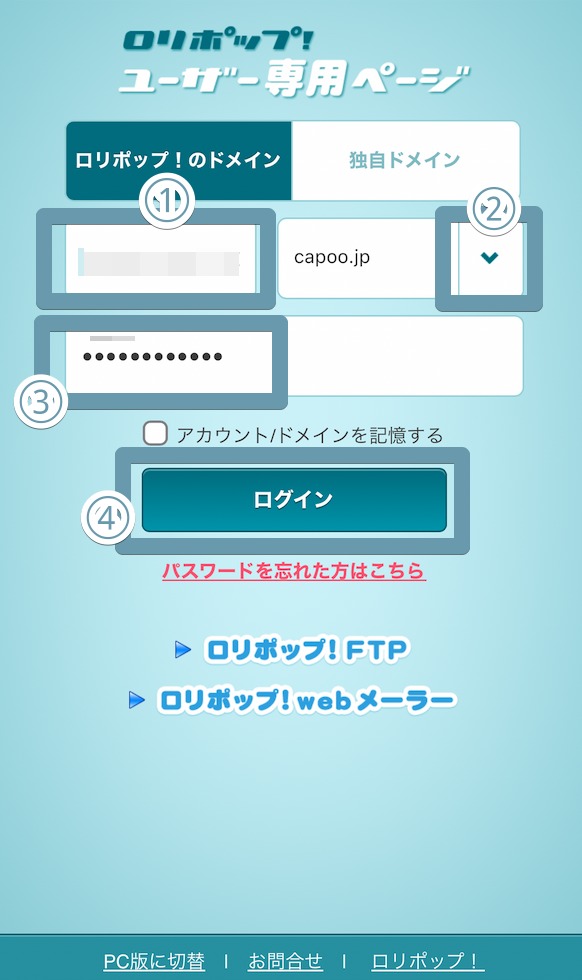
ログイン画面が表示されるので以下項目を入力
①と② メールに届いたドメイン
③登録時のパスワード
④「ログイン」をタップ



PC版に切り替え

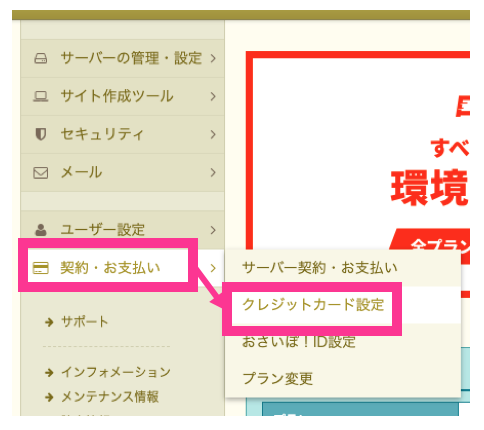
ログインできたら、画面左にある「契約・お支払い」→「クレジットカード設定」を選択

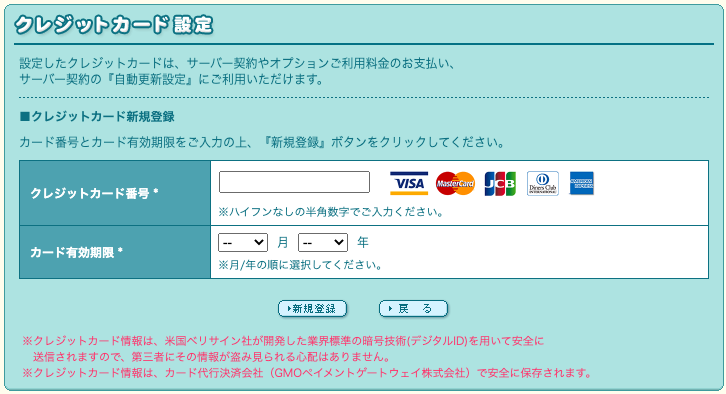
クレジットカード番号と有効期限を入力し、「新規登録」をクリック

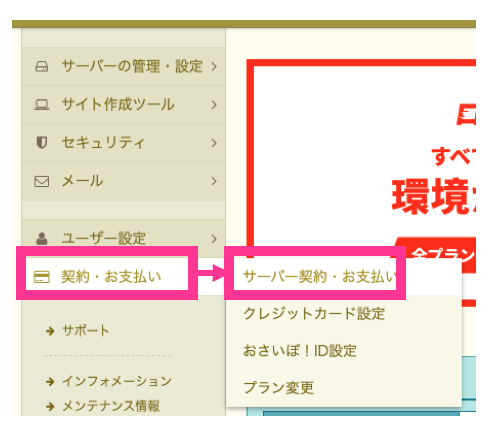
「契約・お支払い」→「サーバー契約・お支払い」を選択

契約するプランや契約期間、お支払い方法などを選択します。

▼設定内容
- 自動更新のお支払い方法:クレジットカード
- プラン:ハイスピードプラン
- 契約期間:12カ月以上

STEP2.「ムームードメイン」でドメインを取得する(無料)



ドメイン発行会社は色々ありますが、ロリポップサーバー利用者なら絶対に「ムームードメイン」がおすすめです。
なぜなら、ムームードメインとロリポップサーバーは姉妹サービスで、ドメインがずっと無料で使える「ずっと無料キャンペーン」がとてもお得だからです。
<ずっと無料キャンペーンとは?>
『ドメインずっと無料』は、適用条件をすべて満たしてロリポップを新規契約することで、ロリポップの契約期間中はずっと無料でドメインを利用できるサービスです。
ムームードメイン公式HP
<ドメインが無料になるロリポップ契約条件>
- ハイスピード、エンタープライズのいずれかのプランでの契約
- 12ヵ月以上の契約期間で契約
- 自動更新の設定
これら条件を満たしている人には、ロリポップ申し込み7日後にメールでクーポンコードが送られてきます。(今回ご紹介している手順は適用条件を満たしています)
ドメイン取得手順
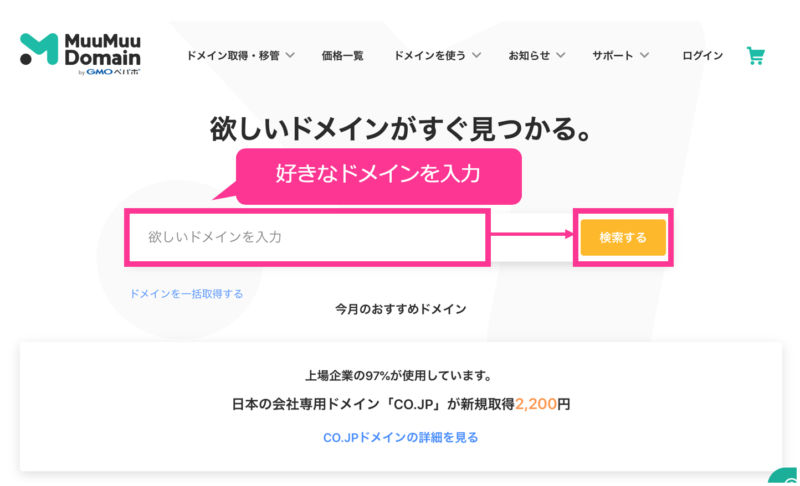
まずはムームードメインへアクセスし、自分の好きなドメインを入力します。

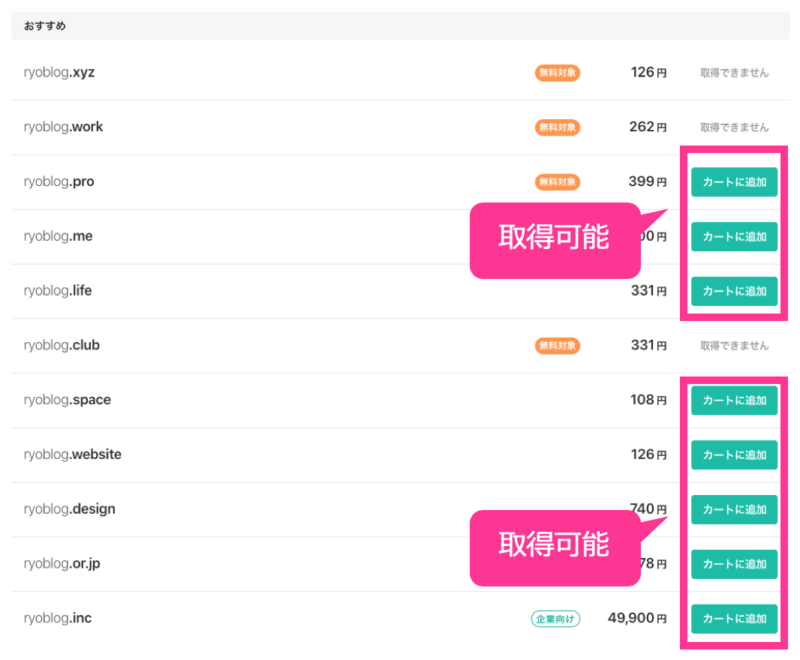
「カートに追加」が表示されていれば、このドメインは現在使用されていないので取得可能です。決まったら「カートに追加」をクリック

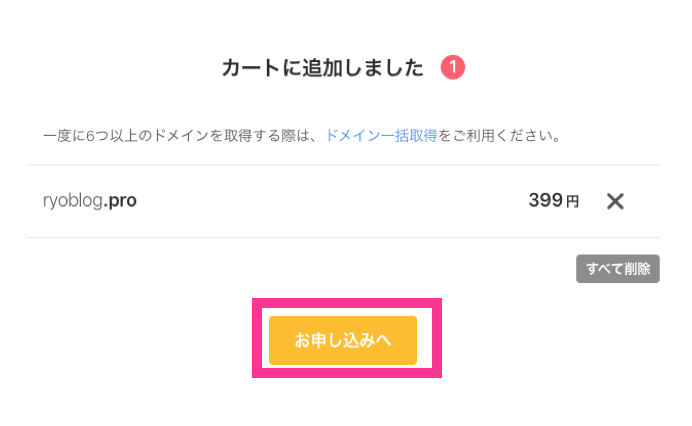
「お申し込みへ」をクリック

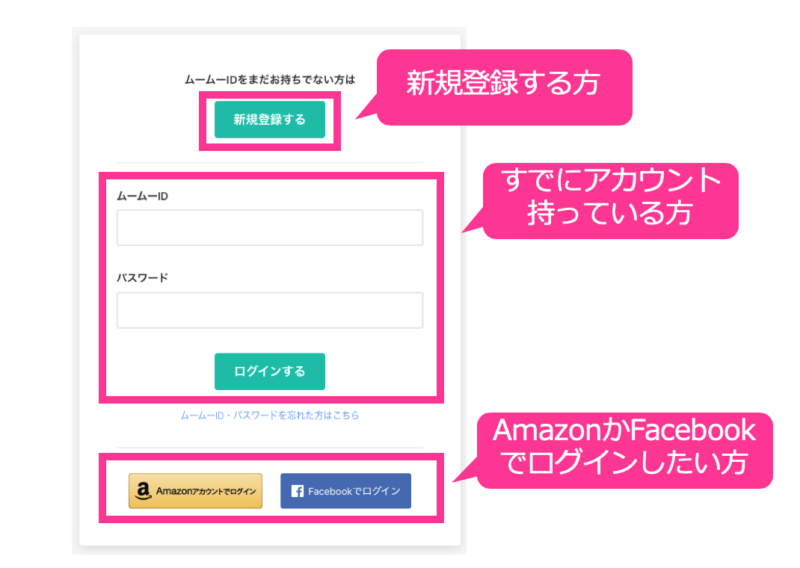
初めての方→「新規登録」
すでにアカウントを持っている→「ログイン」
AmazonやFacebookでログインすることもできます。

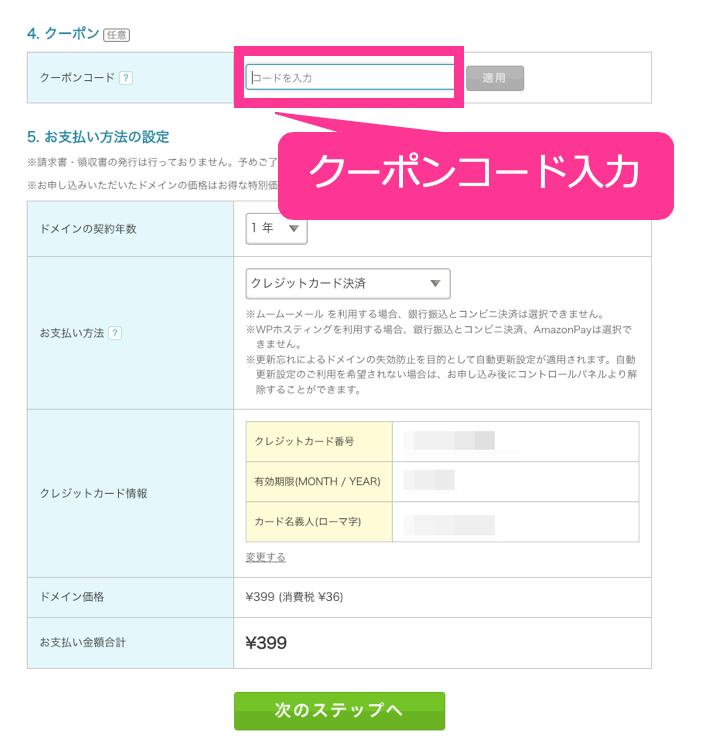
ログインできたら、以下の通りに設定します

何も変更しない

「クーポンコード」と「お支払い方法」を入力します。

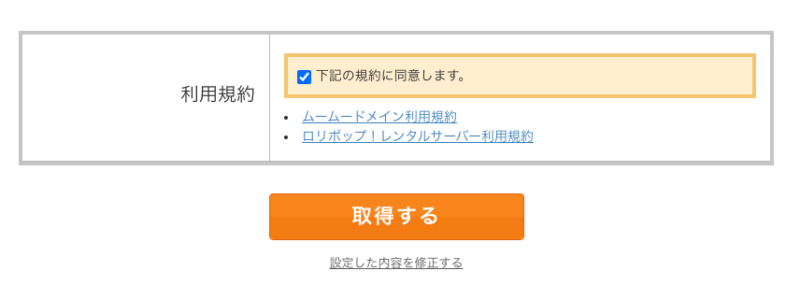
入力した内容に間違えがなければ「取得する」をクリックします。


サーバーにドメインを設定する
ムームードメインで独自ドメイン の取得が終わったら、「ロリポップサーバーとドメインを紐付ける」作業を行います。
一旦、ロリポップへ戻り、下記手順を進めてください。
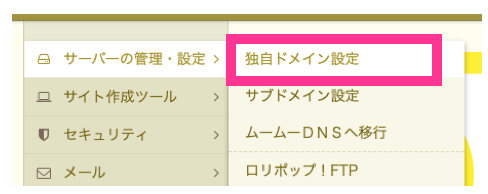
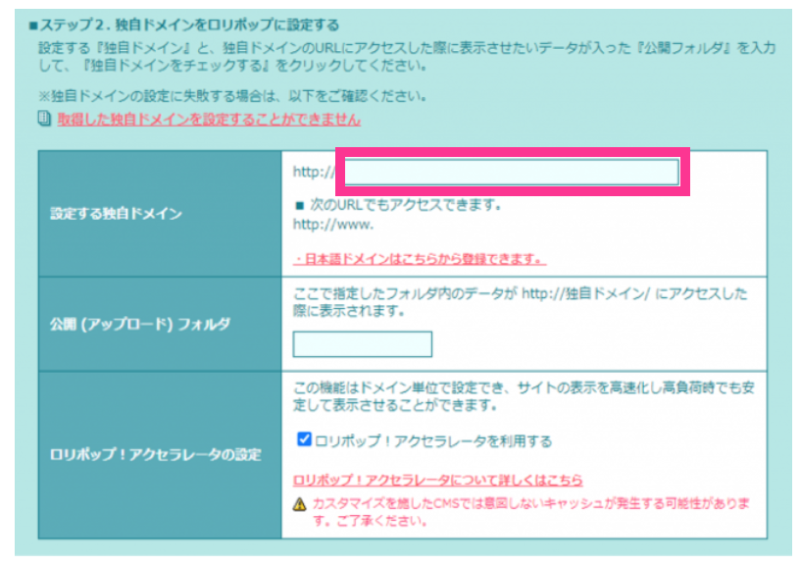
専用ページで「独自ドメイン設定」を選択します

「設定する独自ドメイン」に先ほど取得したドメイン名を入力します。
公開アップロードフォルダ、アクセラレータの設定は何もしなくて大丈夫です。

独自ドメイン の入力後、「独自ドメインをチェックする」ボタンを押します。
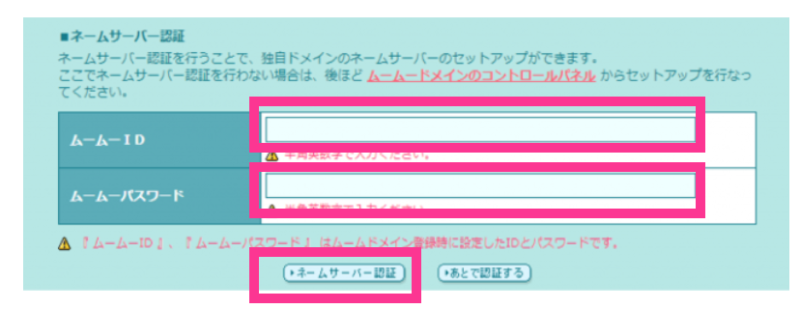
すると、「ネームサーバー認証」というエリアが表示されますので、続けてムームードメイン のID、パスワードを入力します。

上記の操作を行うことで、「ムームードメイン」で取得したドメインが「ロリポップ」サーバーと紐づきました。
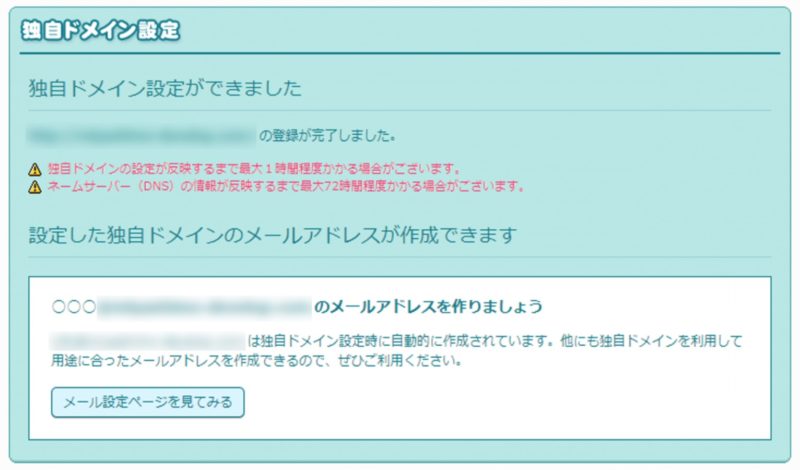
最後に『ネームサーバー認証』を押して、続けて表示される『設定』ボタンを押すと、独自ドメインの設定が完了します。

セキュリティ対策をする(独自SSL設定)
ドメイン設定ができたら、次はセキュリティ対策です。
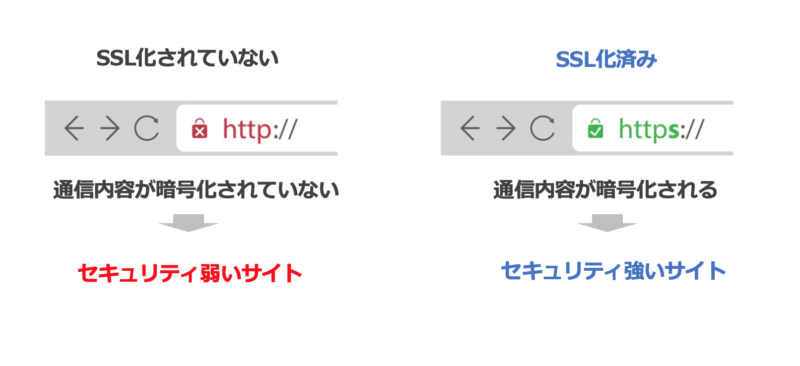
ネット上で、やり取りする情報を安全に守るための仕組みが「独自SSL」です。
SSL(Secure Sockets Layer)とは、インターネット上でのWebブラウザとWebサーバー間の通信を暗号化し、データをやりとりする仕組みのこと。つまり、WEB上で安全に情報をやり取りするための設定です。
SSL対応されているWebサイトは、URLが「https://」からはじまるのに対し、非SSL対応のWebサイトのURLは「http://」となります。
引用元:GP-ONLINE

独自SSLの設定手順
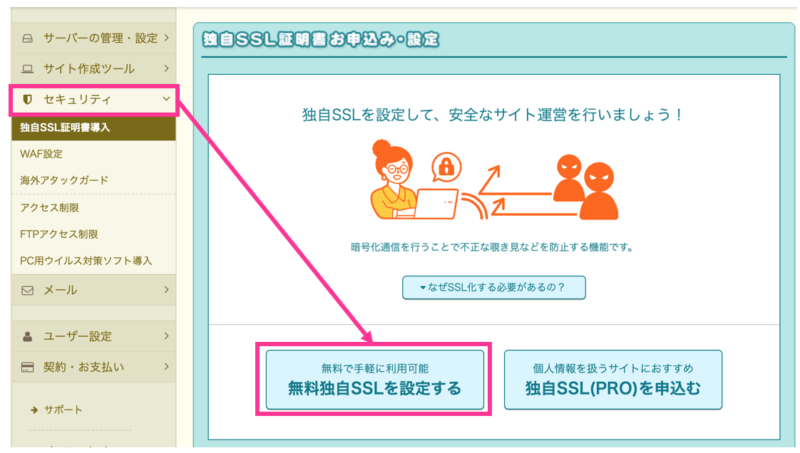
ユーザー専用ページにログインし、「セキュリティ」→「無料独自SSLを設定する」を選択

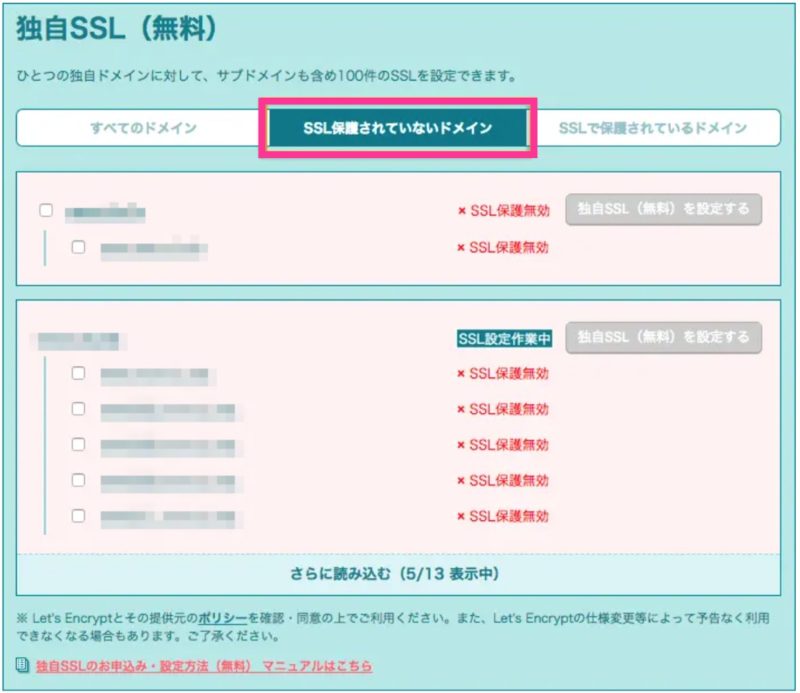
「SSLで保護されていないドメイン」表示されます。

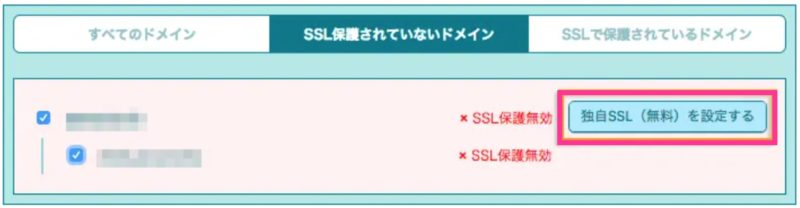
独自SSLを適用するドメインを選択し「独自SSL(無料)を設定する」をクリック。

申請後、独自ドメインの状態が「SSL設定作業中」に変わります。

設定が終わるのに5分程度かかります。5分ほど待って、再読み込みすると、設定が完了したドメインは「SSL保護有効」となり、「SSLで保護されているドメイン」に移動されます。


STEP3. WordPress(ワードプレス)をインストール

ここからは、ロリポップに「WordPress(ワードプレス)」をインストールする方法について解説します。ロリポップは初心者にとてもやさしく、「WordPress簡単インストール」という機能があります。
WordPress簡単インストール
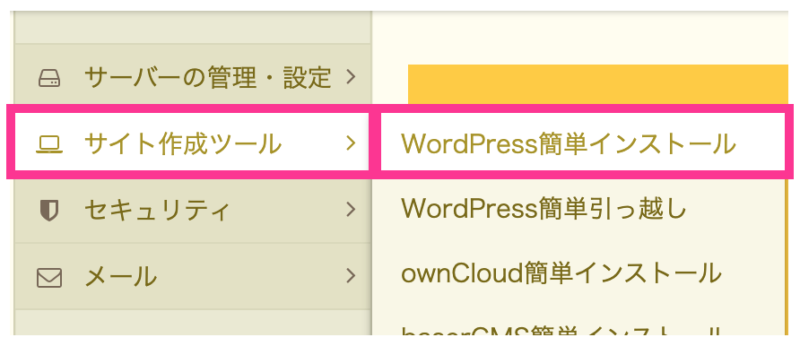
ロリポップのユーザー専用ページで、「サイト作成ツール」→「WordPress簡単インストール」を選択

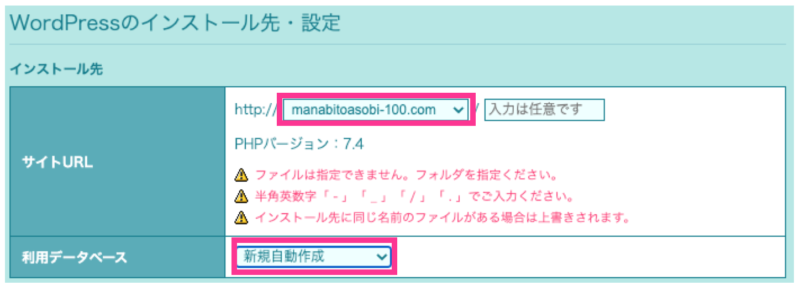
次に、WordPressのインストール先を指定します。
”サイトURL”には、ロリポップに設定した独自ドメインのURLを選択。”利用データベース”には「新規自動作成(初期値)」を選択。

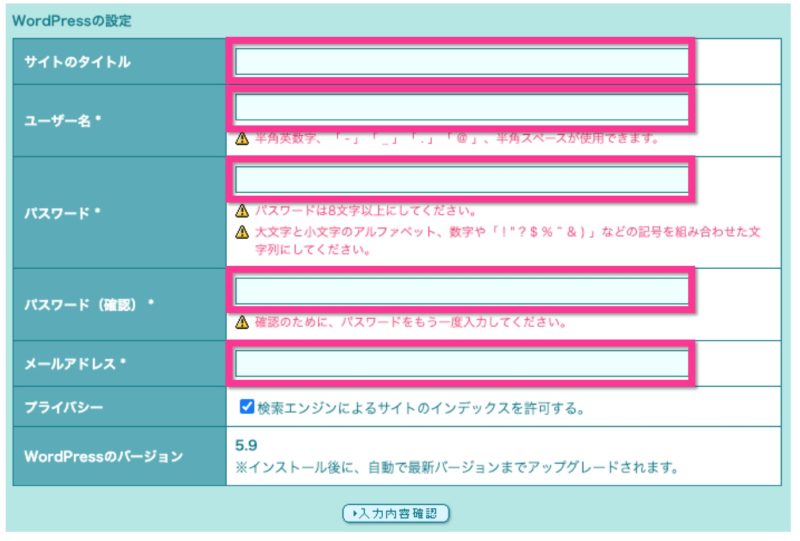
各項目を入力してください。ワードプレスを利用する際のアカウント情報になるものです。

入力した情報はワードプレスにログインする際に必要になります。入力後は、忘れずに控えておきましょう。
プライバシーと書かれた項目は、何もせずそのままで大丈夫です。
最後に「入力内容確認」をクリックし、下記の画面が表示されればインストールが完了です。

「サイトURL」・・・あなたのブログのURL
「管理者ページURL」・・・ブログ管理メニューのURL(このURLにアクセスしてブログを作成・更新します)
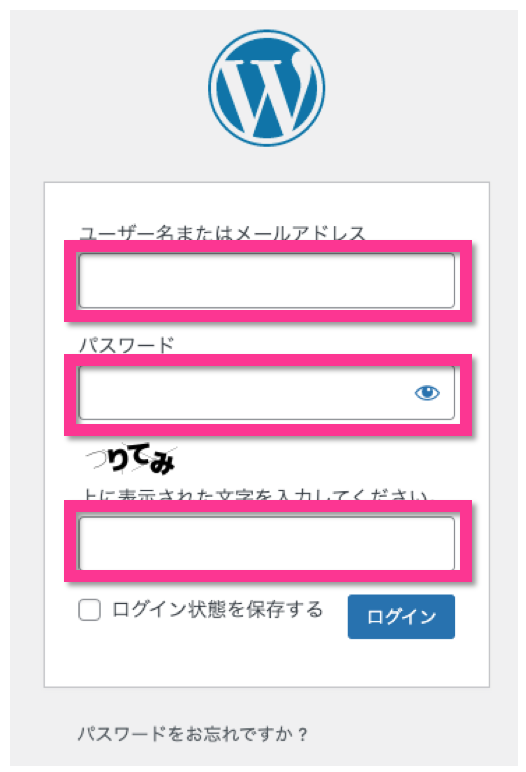
WordPressログイン方法
最後に、WordPressの管理画面のログインしてみましょう。
先ほど確認した「管理者ページURL」の画面でユーザー名とパスワードを入力して「ログイン」をクリックすればOKです!

STEP4. WordPressの初期設定をする

WordPressインストール直後のWordPress(ワードプレス)は何も設定されていないデフォルトの状態。そのままだと少々使いづらいので、初期設定をしてあげます。
▼初期設定7項目
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク設定
- プライバシー
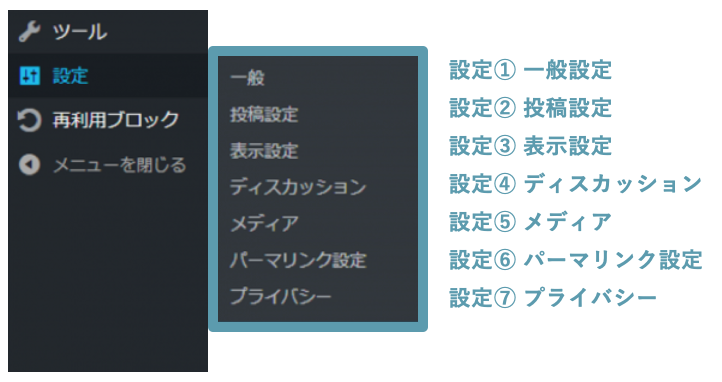
まずは、設定画面を開く
- 左側メニューの「設定」にカーソルを合わせる
- 隣に出てくる各設定をクリックする
今回PC版の画面で説明していますが、スマホでも基本的に設定手順は同じです。


設定① 一般設定
この一般設定では、サイトのタイトル・URL・メールアドレスといった、基本情報を設定します。

| 項目 | 入力内容 |
|---|---|
| サイトのタイトル | WEBサイトのタイトルを入力します。 |
| キャッチフレーズ | WEBサイトの簡単な紹介文を入力します。 |
| Word Pressアドレス | WEBサイトのアクセスに使用するURLの設定を行います。 |
| サイトアドレス | 〃 |
| 管理者メールアドレス | 『通知メール』の送信先を設定します。ここで設定したアドレス宛に投稿記事のコメントが届く。 |
| メンバーシップ | 何もしない |
参考
ここで入力した「サイトのタイトル」「キャッチフレーズ」は、ブログを開いたときのヘッダー部分に表示される内容です。

↓続きですが、こちらは何も変更しなくて大丈夫です。最後に「変更を保存」を押して完了。

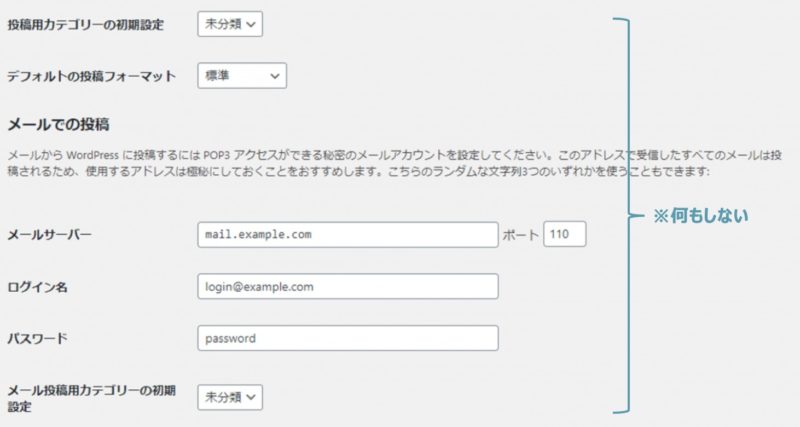
設定② 投稿設定【飛ばして良い】
投稿設定では、記事投稿に関する設定ができますが、初期段階で設定することはありません。


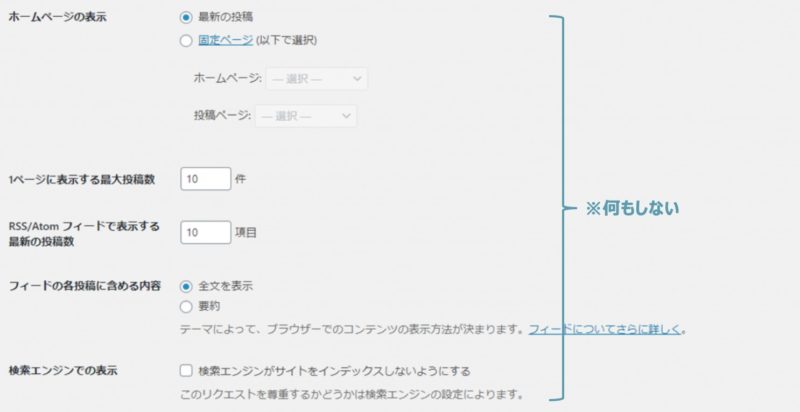
設定③ 表示設定【飛ばして良い】
表示設定では、トップページに表示させる記事や、投稿一覧を何ページまで表示させるか、という設定です。
こちらも、初期段階でするべき設定はありません。


設定④ ディスカッション
ディスカッション設定では、主にコメントに対する管理方法を設定します。
具体的には以下の4つです.
- デフォルトの投稿設定
- 他のコメントの設定
- コメントモデレーションとブラックリストの設定
- アバターの設定
1つずつ解説しましょう!

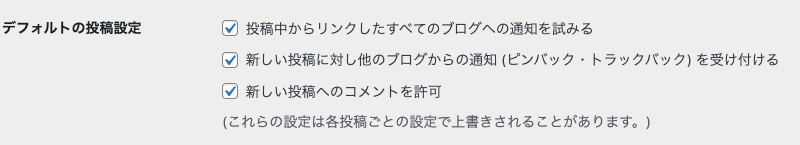
① デフォルトの投稿設定
ここでは、あなたの記事が他のサイトをリンクしたり、他のサイトからリンクされた時の通知に関する設定を行います。

▼「投稿中からリンクしたすべてのブログへの通知を試みる」とは?
→あなたのサイトに他のサイトのリンクを貼ると、相手サイトに通知メールが送られる。(ピンバック機能)
→チェック推奨
▼「新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける」とは?
→相手サイトからリンクされた時に、あなたにメールが届くようになる。
→チェック推奨
▼「新しい投稿へのコメントを許可」とは?
→すべての記事に対してコメントの投稿を許可する。
→チェック推奨
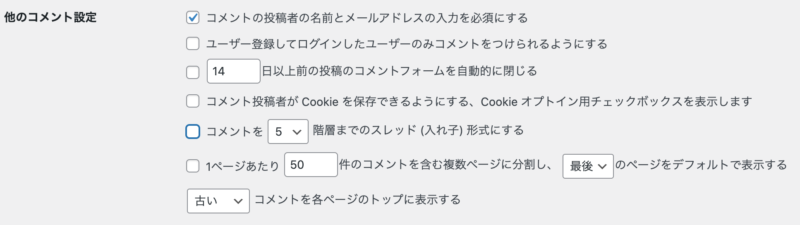
② 他のコメントの設定
ここでは、ブログ記事に対するコメントに関する設定をします。

▼「コメントの投稿者の名前とメールアドレスの入力を必須にする」とは?
→誰かがあなたの記事に対してコメントする時、名前とメールアドレスを必須条件にする
→チェック推奨
▼「ユーザー登録してログインしたユーザーのみコメントを付けられるようにする」とは?
→事前にユーザー登録された人だけがコメントを投稿できるように設定する
→チェック不要
▼「〇〇日以上前の投稿のコメントフォームを自動的に閉じる」とは?
→文字通り。〇〇日以上前の古い投稿を記事から表示させないようにする設定
→チェック不要
▼「コメント投稿者がcookieを保存できるようにする、〜」とは?
→コメント欄に「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する」というチェックボックスが表示される
→チェック不要
▼「コメントを○階層までのスレッド(入れ子)形式にする」とは?
→コメントのやり取りを階層式で残したい時に設定します。
→チェック不要
▼「1ページあたり〇〇件のコメントを含む複数ページに分解し、〜」とは?
→複数のコメントを◯件ごとに、ページを分割して表示する。この時、最初または最後のページをデフォルトで表示するか選択できる。また、コメントを新しい順で表示するか古い順にするかも選択可能。
→チェック不要

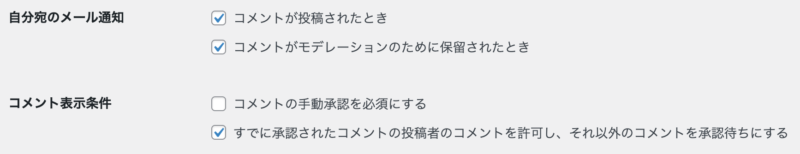
▼「コメントが投稿されたとき」とは?
→コメント投稿時にあなたの登録アドレスに通知が届くようになる
→チェック推奨
▼「コメントがモデレーションのために保留されたとき」とは?
→コメントがモデレーションにより保留されると登録アドレスに通知が届く
※モデレーションとは...コメントに対し管理者が内容をチェックすること
→チェック推奨
▼「コメントの手動承認を必須にする」とは?
→投稿されたコメントをいったん承認待ちにする。あなたが承認を行ったコメントだけを表示するようできる。
→チェック不要
▼「すでに承認されたコメントの投稿者のコメントを許可し〜」とは?
→一度承認した投稿者は、次回以降「承認なし」でコメント表示する
→任意
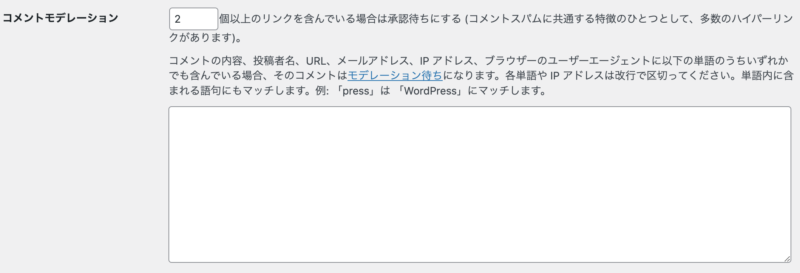
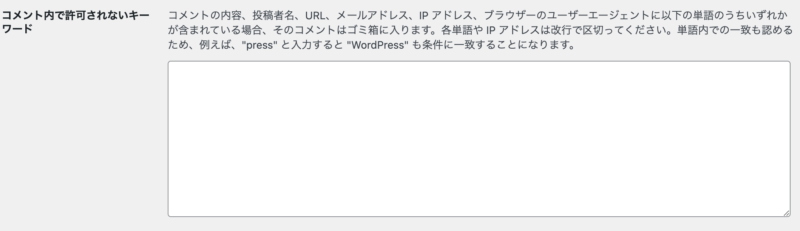
③ コメントモデレーションとブラックリストの設定
「コメントモデレーション」とは、サイトオーナーの承認なしにコメントが表示されるのを防ぐ機能。迷惑投稿への対策として有効です。
「ブラックリストの設定」では、キーワードにマッチしたコメントをすぐに削除し、管理者に通知しないという機能。
「コメントモデレーション」と「コメントブラックリスト」に関しては、Akismet というプラグインで設定できるので、ここでの設定は不要です。スキップしましょう。


④ アバターの設定
アバターとはコメント欄に表示される画像のことです。ここでは、アバターの表示に関する設定を行います。

ここは基本的にデフォルトのままで大丈夫です。
設定⑤ メディア【飛ばして良い】
ここでは記事に挿入する画像のサイズの設定ができます。

画像サイズには小・中・大があり、この設定をやっておくと、画像挿入後のサイズ調整の必要がなくなり、若干効率化につながる。というものです。とはいえ、デフォルトのままで問題ありません。
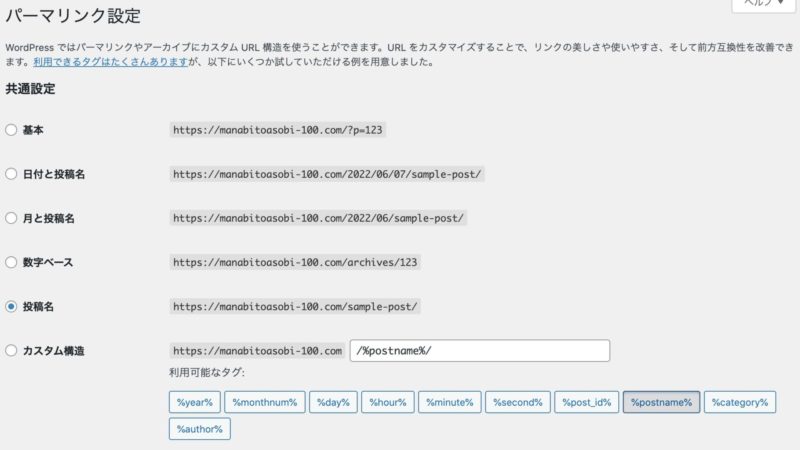
設定⑥ パーマリンク設定
パーマリンクとは、投稿記事に設定されるURLのことです。

パーマリンクの設定には『投稿名』を選択しておくのがおススメ。
注意ポイント
パーマリンク設定はタイミングに注意です。すでに投稿した記事のURLも変わってしまうので、ワードプレス直後に設定し、できるだけ変更しないのが望ましいでしょう。
設定⑦ プライバシー
ここでは、プライバシーポリシーのページ指定ができます。

デフォルトでは、「プライバシーポリシー」のサンプルページが指定されています。基本的にデフォルトのままでOKです。

デザインテーマを導入する

「デザインテーマ」とは、ブログ全体の構成やデザインを設定するための「テンプレート」です。テーマを導入すれば、Webデザインやプログラミングなどの専門知識がない人でも、プロに近いデザインのブログをサクッと作れます。
たとえば、テーマを導入するとこんなメリットがあります。
- ブログ全体のカスタマイズがとても簡単
- デザインがキレイになり、読者が読みやすい
- SEO対策がされている
- 文字の装飾や吹き出しを簡単につけれる
- 稼ぎやすい
- 記事作成時間が短縮できる など
テーマには無料と有料がありますが、ブログで稼ぎたいなら、有料デザインテーマを使うことを絶対にオススメします!
なぜなら途中で無料から有料に変えると、デザイン変更に膨大な時間と手間がかかるからです。
私の実体験ですが、無料から有料に変えた時はすでに30記事。ほとんどの記事でデザインが崩れてしまい、修正するのに約1週間(約20時間)くらいかかリました。
その時は、ブログ辞めてしまおうかと思ったくらい大変でした。
最初から有料テーマにしておけば「成果がでないのはテーマのせいかなぁ?でもテーマ変更がめんどくさそう」と、後から悩むこともなくなります。

そして、ブログ初心者におすすめの有料テーマは「AFFINGER6」ですね。これを選んでおけば、まず間違い無いです。

AFFINGER6は、SEO対策から機能性、デザイン性まで、すべてにバランスよく優れています。実際、稼いでいる有名ブロガーさんが多く使用している大人気テーマです。

デザインイメージや特徴は、公式サイトでご確認ください。
AFFINGER以外のデザインも気になる方は、こちらの記事で各テーマの特徴をまとめています。良かったら覗いてみてください。
>>>【2023最新】初心者向けWordPress有料テーマ5つを比較




