
このような悩みをお持ちのあなたでも、大丈夫!
はじめての方でもスムーズにワードプレスを使い始めることができるように、「オススメの初期設定手順」をまとめました。
この記事を読んでほしい人
- これからWordPress(ワードプレス)でブログを始める人
- WordPress(ワードプレス)のインストールまでは終わったけど、次に何をすればいいのか分からない
- あとで後悔しないオススメの初期設定方法が知りたい
この記事の信頼性

本記事をマネするだけで、後悔しないWordPressの初期設定方法が分かります。(目安時間:15分)
最低限やるべき7つの基本設定

ワードプレスをインストールしたら、以下7つの設定を行いましょう。
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク設定
- プライバシー
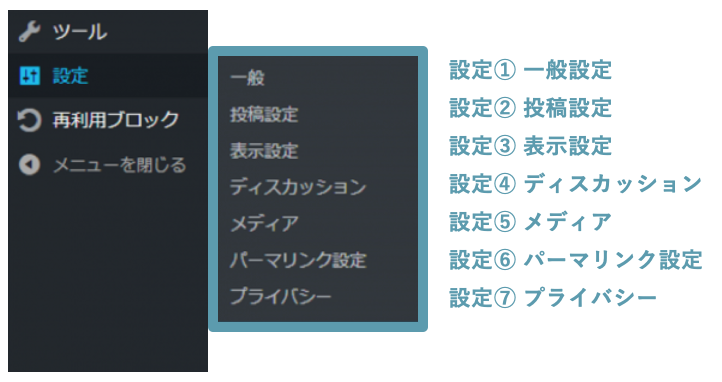
これらはワードプレスの設定画面から編集できます。設定画面の開き方は以下のとおりです。
設定画面の開き方
- 左側メニューの「設定」にカーソルを合わせる
- 隣に出てくる各設定をクリックする


設定① 一般設定
この一般設定では、サイトのタイトル・URL・メールアドレスといった、基本情報を設定します。

| 項目 | 入力内容 |
|---|---|
| サイトのタイトル | WEBサイトのタイトルを入力します。 |
| キャッチフレーズ | WEBサイトの簡単な紹介文を入力します。 |
| Word Pressアドレス | WEBサイトのアクセスに使用するURLの設定を行います。 |
| サイトアドレス | 〃 |
| 管理者メールアドレス | 『通知メール』の送信先を設定します。ここで設定したアドレス宛に投稿記事のコメントが届く。 |
| メンバーシップ | 何もしない |
参考
ここで入力した「サイトのタイトル」「キャッチフレーズ」は、ブログを開いたときのヘッダー部分に表示される内容です。

↓続きですが、こちらは何も変更しなくて大丈夫です。最後に「変更を保存」を押して完了。

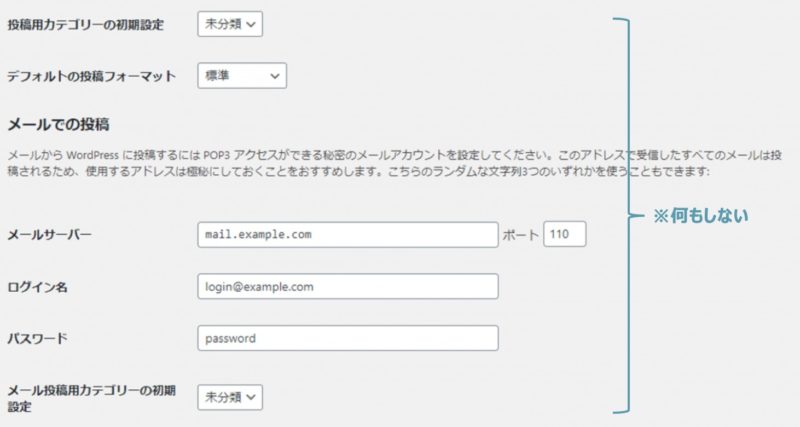
設定② 投稿設定【飛ばして良い】
投稿設定では、記事投稿に関する設定ができますが、初期段階で設定することはありません。


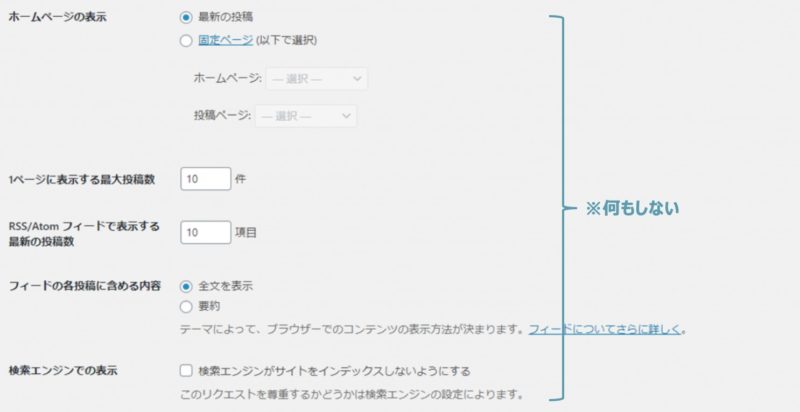
設定③ 表示設定【飛ばして良い】
表示設定では、トップページに表示させる記事や、投稿一覧を何ページまで表示させるか、という設定です。
こちらも、初期段階でするべき設定はありません。


設定④ ディスカッション
ディスカッション設定では、主にコメントに対する管理方法を設定します。
具体的には以下の4つです.
- デフォルトの投稿設定
- 他のコメントの設定
- コメントモデレーションとブラックリストの設定
- アバターの設定
1つずつ解説しましょう!

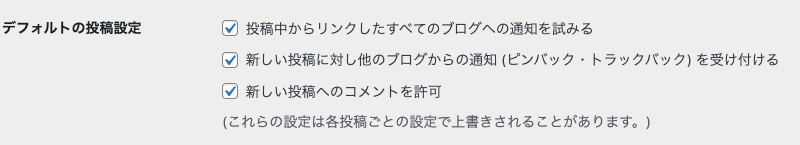
① デフォルトの投稿設定
ここでは、あなたの記事が他のサイトをリンクしたり、他のサイトからリンクされた時の通知に関する設定を行います。

▼「投稿中からリンクしたすべてのブログへの通知を試みる」とは?
→あなたのサイトに他のサイトのリンクを貼ると、相手サイトに通知メールが送られる。(ピンバック機能)
→チェック推奨
▼「新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける」とは?
→相手サイトからリンクされた時に、あなたにメールが届くようになる。
→チェック推奨
▼「新しい投稿へのコメントを許可」とは?
→すべての記事に対してコメントの投稿を許可する。
→チェック推奨
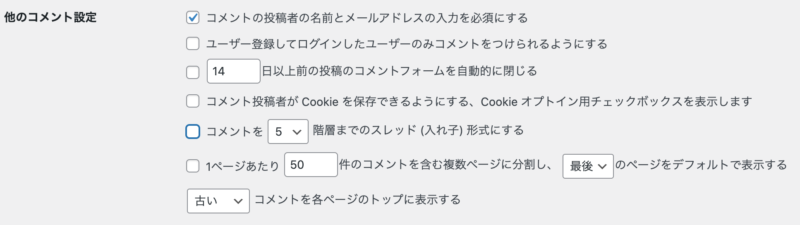
② 他のコメントの設定
ここでは、ブログ記事に対するコメントに関する設定をします。

▼「コメントの投稿者の名前とメールアドレスの入力を必須にする」とは?
→誰かがあなたの記事に対してコメントする時、名前とメールアドレスを必須条件にする
→チェック推奨
▼「ユーザー登録してログインしたユーザーのみコメントを付けられるようにする」とは?
→事前にユーザー登録された人だけがコメントを投稿できるように設定する
→チェック不要
▼「〇〇日以上前の投稿のコメントフォームを自動的に閉じる」とは?
→文字通り。〇〇日以上前の古い投稿を記事から表示させないようにする設定
→チェック不要
▼「コメント投稿者がcookieを保存できるようにする、〜」とは?
→コメント欄に「次回のコメントで使用するためブラウザーに自分の名前、メールアドレス、サイトを保存する」というチェックボックスが表示される
→チェック不要
▼「コメントを○階層までのスレッド(入れ子)形式にする」とは?
→コメントのやり取りを階層式で残したい時に設定します。
→チェック不要
▼「1ページあたり〇〇件のコメントを含む複数ページに分解し、〜」とは?
→複数のコメントを◯件ごとに、ページを分割して表示する。この時、最初または最後のページをデフォルトで表示するか選択できる。また、コメントを新しい順で表示するか古い順にするかも選択可能。
→チェック不要

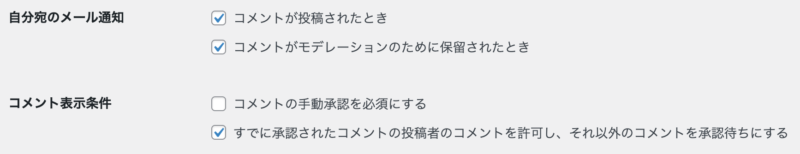
▼「コメントが投稿されたとき」とは?
→コメント投稿時にあなたの登録アドレスに通知が届くようになる
→チェック推奨
▼「コメントがモデレーションのために保留されたとき」とは?
→コメントがモデレーションにより保留されると登録アドレスに通知が届く
※モデレーションとは...コメントに対し管理者が内容をチェックすること
→チェック推奨
▼「コメントの手動承認を必須にする」とは?
→投稿されたコメントをいったん承認待ちにする。あなたが承認を行ったコメントだけを表示するようできる。
→チェック不要
▼「すでに承認されたコメントの投稿者のコメントを許可し〜」とは?
→一度承認した投稿者は、次回以降「承認なし」でコメント表示する
→任意
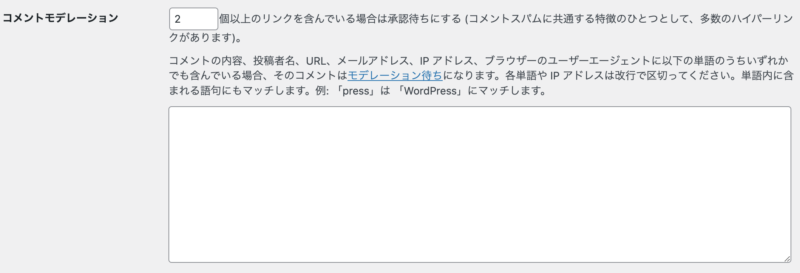
③ コメントモデレーションとブラックリストの設定
「コメントモデレーション」とは、サイトオーナーの承認なしにコメントが表示されるのを防ぐ機能。迷惑投稿への対策として有効です。
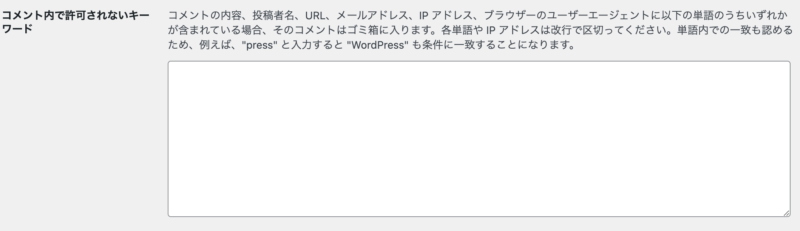
「ブラックリストの設定」では、キーワードにマッチしたコメントをすぐに削除し、管理者に通知しないという機能。
「コメントモデレーション」と「コメントブラックリスト」に関しては、Akismet というプラグインで設定できるので、ここでの設定は不要です。スキップしましょう。


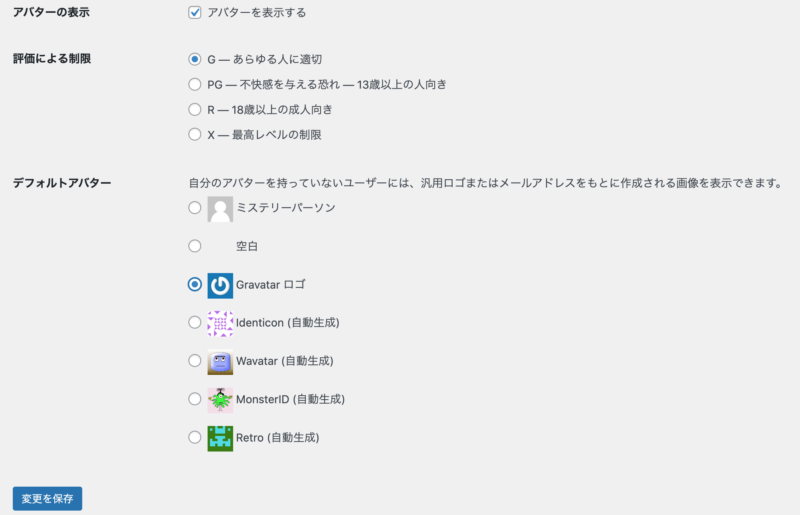
④ アバターの設定
アバターとはコメント欄に表示される画像のことです。ここでは、アバターの表示に関する設定を行います。

ここは基本的にデフォルトのままで大丈夫です。
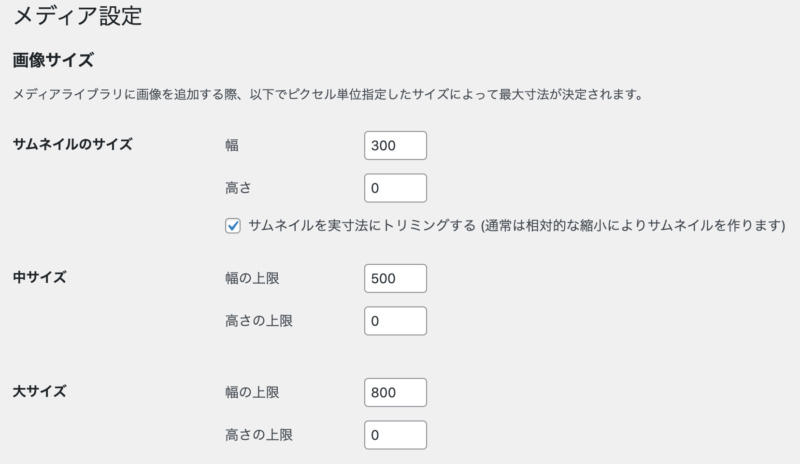
設定⑤ メディア【飛ばして良い】
ここでは記事に挿入する画像のサイズの設定ができます。

画像サイズには小・中・大があり、この設定をやっておくと、画像挿入後のサイズ調整の必要がなくなり、若干効率化につながる。というものです。とはいえ、デフォルトのままで問題ありません。
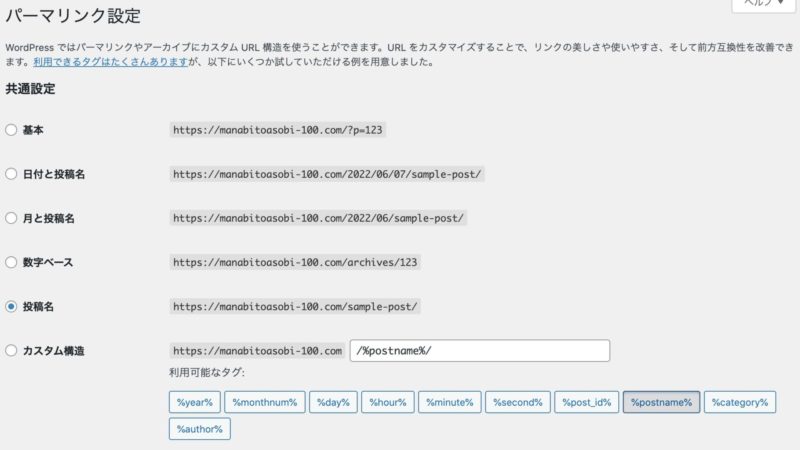
設定⑥ パーマリンク設定
パーマリンクとは、投稿記事に設定されるURLのことです。

パーマリンクの設定には『投稿名』を選択しておくのがおススメ。
注意ポイント
パーマリンク設定はタイミングに注意です。すでに投稿した記事のURLも変わってしまうので、ワードプレス直後に設定し、できるだけ変更しないのが望ましいでしょう。
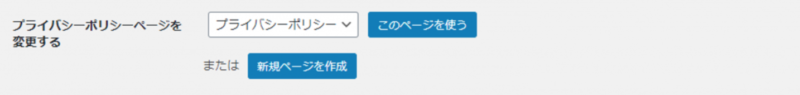
設定⑦ プライバシー
ここでは、プライバシーポリシーのページ指定ができます。

デフォルトでは、「プライバシーポリシー」のサンプルページが指定されています。基本的にデフォルトのままでOKです。
まとめ
今回は、Wordpressインストール後に済ませておくべき設定について解説しました。
<ワードプレスインストール後に行う基本設定7つ>
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク設定
- プライバシー

次のステップでは、ワードプレスにテーマ(デザイン)を設定しましょう>

